कैनवास फ़िंगरप्रिंटिंग से कैसे बचें
कैनवास क्या है
कैनवास HTML5 में जोड़ा गया एक नया टैग है, जिसका उपयोग वेब पेजों पर वास्तविक समय में चित्र बनाने और चित्र सामग्री में हेरफेर करने के लिए संबंधित API के साथ किया जाता है।
कैनवास का उपयोग किस लिए किया जा सकता है
बेसिक ग्राफिक्स ड्राइंग (जैसे बिंदु, रेखाएँ, दीर्घवृत्त, आदि बनाना) और टेक्स्ट ड्राइंग
ग्राफिक्स का रूपांतरण और संयोजन (जैसे स्केलिंग, रोटेशन, ओवरले, आदि)
छवियों और वीडियो का प्रसंस्करण
कार्यान्वयन एनीमेशन का
मिनी-गेम्स का निर्माण
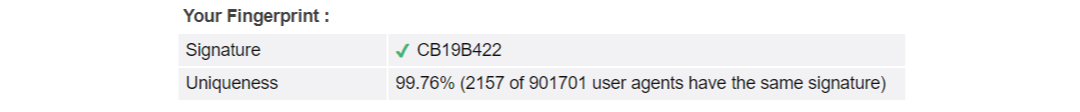
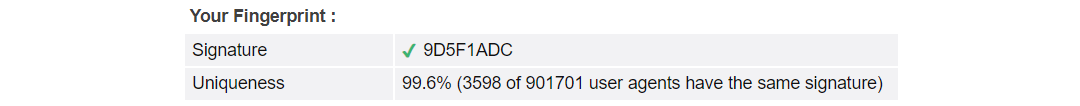
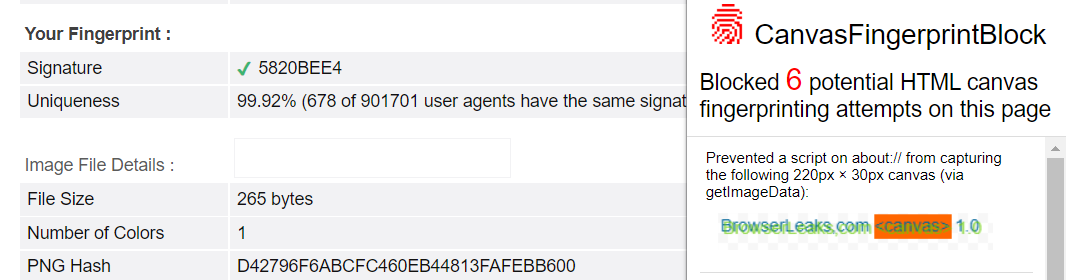
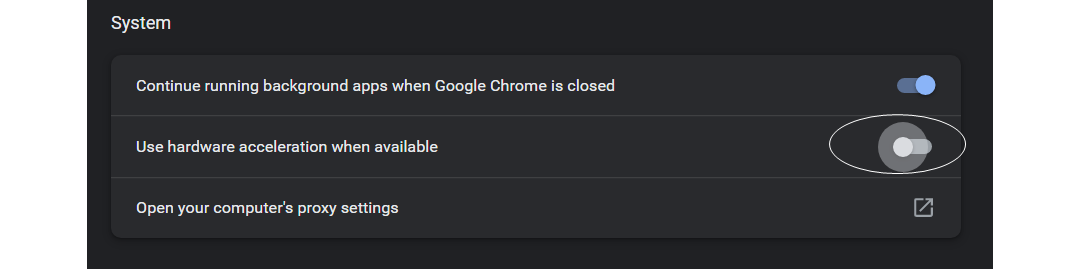
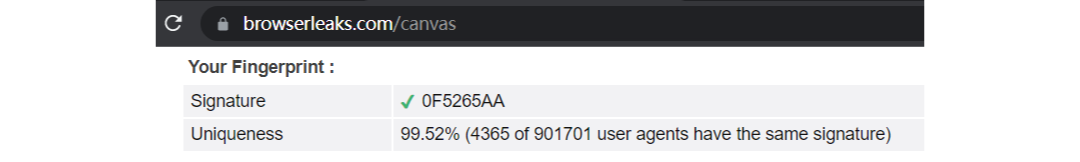
यहाँ एक उदाहरण है: <script type=“text/javascript”> & nbsp; ; &nb sp; // कैनवास तत्व के अनुरूप DOM ऑब्जेक्ट प्राप्त करें var canvas_xy = document.getElementById(“canvas_xy”); // कैनवास पर आरेखित होने वाला canvasRenderingContent2D ऑब्जेक्ट प्राप्त करें var ctx = canvas_xy.getContext(“2d”); // ड्राइंग के लिए शुरुआती बिंदु सेट करें ctx.moveTo(100, 100); // खींचने के लिए अगला बिंदु सेट करें ctx.lineTo(200, 200); // अगला बिंदु सेट करें खींचा गया ctx.lineTo(400, 100); //ड्राइंग समाप्त ctx.closePath(); // लाइन की चौड़ाई सेट करें ctx.lineWidth = 10; // ड्राइंग की शैली सेट करें ctx.strokeStyle = “red”; //बिंदुओं के बीच रेखा खींचें ctx.stroke(); // भरण शैली सेट करें ctx.fillStyle = “green”; // वर्तमान दृश्य भरें ctx.fill(); </script> यह आपको मिलता है: कैनवास फिंगरप्रिंटिंग को समझने के लिए, सबसे पहले यह समझाना महत्वपूर्ण है कि ब्राउज़र फिंगरप्रिंटिंग क्या है। हालांकि, उपयोगकर्ताओं की गोपनीयता की सुरक्षा के लिए हर ब्राउज़र को मजबूत करने के साथ, ब्राउज़र वेबसाइटों को वैध उपयोगकर्ता पहचान प्रदान नहीं करते हैं, और वेबसाइटों द्वारा आमतौर पर उपयोग की जाने वाली ट्रैकिंग तकनीकों को अवरुद्ध करते हैं, उदाहरण के लिए, क्रॉस-डोमेन अनुरोध अब कुकीज़ नहीं रखते हैं, गुप्त मोड लॉन्च किया गया है, आदि... इससे यह पहचानना असंभव हो जाता है कि क्या यह वही उपयोगकर्ता है जो अलग-अलग दो विज़िट पूरी करता है, इसलिए वेबसाइटों के लिए उपयोगकर्ता के व्यवहार को ट्रैक करना मुश्किल हो जाता है। यही वह जगह है जहां ब्राउज़र फिंगरप्रिंटिंग काम आती है। ब्राउज़र के ज़रिए, वेबसाइट उपयोगकर्ता के डिवाइस के हार्डवेयर प्रकार, ऑपरेटिंग सिस्टम, यूज़र एजेंट, सिस्टम फ़ॉन्ट, भाषा, स्क्रीन रिज़ॉल्यूशन, ब्राउज़र प्लग-इन, ब्राउज़र एक्सटेंशन, ब्राउज़र सेटिंग्स, समय क्षेत्र अंतर, भौगोलिक स्थिति और कई अन्य जानकारियाँ प्राप्त करती है, जिन्हें ब्राउज़र फ़िंगरप्रिंट कहा जा सकता है। हालाँकि, ये फ़िंगरप्रिंट मानव कद, उम्र आदि के "समान" होते हैं, और इसलिए इनके दोहराए जाने की संभावना ज़्यादा होती है। इसलिए वे किसी व्यक्ति की विशिष्ट पहचानकर्ता के रूप में काम नहीं कर सकते। HTML5-आधारित उन्नत फिंगरप्रिंटिंग नए समाधान प्रदान करती है, जिनमें से कैनवास फिंगरप्रिंटिंग सबसे अधिक उपयोग में लाया जाने वाला समाधान है। जैसा कि पहले बताया गया है, कैनवल तकनीक का उपयोग किसी पृष्ठ पर वास्तविक समय में चित्र बनाने के लिए किया जा सकता है, लेकिन विभिन्न कंप्यूटर सूक्ष्म अंतरों के साथ चित्र बना सकते हैं, जो आमतौर पर मानव आंखों के लिए पहचानने योग्य नहीं होते हैं, लेकिन उत्पन्न छवि डेटा की गणना करके, विभिन्न उपयोगकर्ताओं की पहचान करने के लिए एक फिंगरप्रिंट मान उत्पन्न किया जा सकता है। वेबसाइटों को कैनवास फिंगरप्रिंट कैसे मिलता है? हम जिस वेबसाइट पर जाते हैं, उस वेब पेज पर HTML5 कैनवास API द्वारा बनाई गई एक छिपी हुई कैनवास छवि होती है। यदि दो उपयोगकर्ता एक ही डिवाइस पर, एक ही ऑपरेटिंग सिस्टम और ब्राउज़र के साथ, वेबसाइट पर जाते हैं, तो कैनवास छवि बिल्कुल एक जैसी होगी; यदि वे अलग-अलग सेटिंग्स वाले दो अलग-अलग कंप्यूटरों पर ऐसा करते हैं, तो कैनवास फिंगरप्रिंट आम तौर पर अलग-अलग होंगे। यहां दो कंप्यूटरों के फिंगरप्रिंट हैं जिनका पता लगाया गया हैhttps://browserleaks.com/canvas. कैनवास फ़िंगरप्रिंट अद्वितीय नहीं है। विशिष्टता मान जितना ज़्यादा होगा, कैनवास फ़िंगरप्रिंट उतना ही अनोखा होगा। लेकिन ज़्यादा मान का मतलब ज़रूरी नहीं कि अच्छा परिणाम हो, क्योंकि यह फ़िंगरप्रिंट मुख्य रूप से कंप्यूटर हार्डवेयर, खासकर ग्राफ़िक्स कार्ड मॉडल से संबंधित होता है। सामान्य परिस्थितियों में, हार्डवेयर दोहराव की एक निश्चित संभावना होती है। कैनवास फ़िंगरप्रिंटिंग से कैसे बचें आप इन तरीकों को लागू करके कैनवास फ़िंगरप्रिंटिंग से बच सकते हैं: ब्राउज़र प्लग-इन इंस्टॉल करें प्लग-इन द्वारा पता लगाना यहां दिया गया है: हार्डवेयर त्वरण अक्षम करें हमने बताया कि कैनवास फिंगरप्रिंट जेनरेशन मुख्य रूप से कंप्यूटर हार्डवेयर कॉन्फ़िगरेशन पर निर्भर करता है, इसलिए हम कैनवास फिंगरप्रिंटिंग से बचने के लिए विशेष हार्डवेयर सेटिंग्स को नियोजित करके कैनवास फिंगरप्रिंट में अंतर को बाहर कर सकते हैं। एंटीडिटेक्ट ब्राउज़र का इस्तेमाल करें एंटीडिटेक्ट ब्राउज़र विशिष्ट फ़िंगरप्रिंट के साथ अलग ब्राउज़िंग वातावरण प्रदान करता है। पहली विधि की तरह, फ़िंगरप्रिंटिंग से बचने के लिए एंटीडिटेक्ट ब्राउज़र का उपयोग करने का सिद्धांत भी कैनवास पर कुछ शोर पैदा कर रहा है। लेकिन चूंकि शोर ब्राउज़र कर्नेल में लागू किया गया है, इसलिए एंटीडिटेक्ट ब्राउज़र वास्तविक कैनवास फिंगरप्रिंट को छिपाने में बेहतर प्रदर्शन करता है। यह वेबसाइट को यह सोचने के लिए "धोखा" देने के लिए विभिन्न कैनवास फिंगरप्रिंट की नकल भी कर सकता है कि कई अलग-अलग उपयोगकर्ता इसे देख रहे हैं।
कैनवास फिंगरप्रिंटिंग क्या है?






लोग यह भी पढ़ें
- 2025 में Whoer के 8 सर्वश्रेष्ठ विकल्प (सटीक और निजी आईपी जांच उपकरण)

2025 में Whoer के 8 सर्वश्रेष्ठ विकल्प (सटीक और निजी आईपी जांच उपकरण)
Whoer.net का विकल्प खोज रहे हैं? सटीक, निजी फिंगरप्रिंट विश्लेषण और बेहतर ऑनलाइन अनुभव के लिए 8 सर्वश्रेष्ठ IP चेक टूल की हमारी 2025 सूची देखें।
- आरडीपी बनाम एंटीडिटेक्ट ब्राउज़र: क्या अंतर है और कौन सा अधिक सुरक्षित है?

आरडीपी बनाम एंटीडिटेक्ट ब्राउज़र: क्या अंतर है और कौन सा अधिक सुरक्षित है?
क्या आप अपने खातों के प्रबंधन के लिए RDP या एंटीडिटेक्ट ब्राउज़र का इस्तेमाल कर रहे हैं? RDP और एंटीडिटेक्ट ब्राउज़र के बीच अंतर और उन्हें कैसे चुनें, जानें
- उपयोगकर्ता एजेंट क्या है: UA घटक और इसे कैसे खोजें, इसका विश्लेषण

उपयोगकर्ता एजेंट क्या है: UA घटक और इसे कैसे खोजें, इसका विश्लेषण
इस ब्लॉग में जानें कि उपयोगकर्ता एजेंट क्या है, इसके घटक क्या हैं, तथा अपने ब्राउज़र की UA स्ट्रिंग कैसे खोजें।
- ब्राउज़र फ़िंगरप्रिंटिंग से कैसे बचें: एक व्यापक मार्गदर्शिका

ब्राउज़र फ़िंगरप्रिंटिंग से कैसे बचें: एक व्यापक मार्गदर्शिका
ब्राउज़र फ़िंगरप्रिंटिंग से चिंतित हैं? हमारी गाइड आपको न्यूनतम व्यक्तिगत जानकारी प्रकट करते हुए इसे रोकने में मदद करती है।
- WebRTC लीक क्या हैं और उन्हें कैसे रोकें?

WebRTC लीक क्या हैं और उन्हें कैसे रोकें?
वेब RTC लीक आपको कभी भी जोखिम में डाल सकते हैं। इसलिए इस लेख में, हम जानेंगे कि ये क्या हैं और आप इन्हें कैसे रोक सकते हैं।