HTTP 헤더란 무엇인가: 클라이언트-서버 통신의 주요 요소 이해
웹 스크래핑 가이드에서 "요청"이라는 용어를 들어보셨나요? 이 메시지는 클라이언트가 웹사이트로 보내는 메시지입니다. 이러한 헤더에 접근하면 웹사이트 서버에서 HTTP 헤더라고 하는 다양한 매개변수를 기반으로 헤더를 수락하거나 거부합니다.
양쪽 당사자가 주고받는 HTTP 헤더는 단순한 요청 수락 또는 거부 이상의 역할을 합니다. 두 당사자 간의 이러한 요청 및 응답 메시지 교환은 사용자가 볼 수 없는 백엔드에서 이루어집니다.
하지만 브라우저에서는 여전히 볼 수 있습니다. 그렇다면 HTTP 헤더란 정확히 무엇일까요? 이 가이드를 통해 HTTP 헤더를 보는 방법과 그 이유를 알아보겠습니다.
HTTP 헤더란 무엇인가요?
HTTP 헤더 또는 일반 용어로 브라우저 헤더는 웹 브라우저와 웹사이트 서버 간에 정보를 전달하는 봉투 역할을 합니다. 브라우저가 웹 페이지를 요청하면 브라우저는 해당 페이지를 요청하는 HTTP 요청을 서버로 전송합니다. 이 메시지와 서버의 응답에는 HTTP 헤더가 포함됩니다.
HTTP 헤더는 브라우저와 웹사이트 간의 통신이 원활하고 안전하며 최대한 빠르게 이루어지도록 합니다. 예를 들어, 서버에 다음과 같은 정보를 제공할 수 있습니다.
-
브라우저가 처리할 수 있는 웹 페이지 또는 파일 유형
-
콘텐츠 표시 방법
-
브라우저와 서버 간 통신 보안 방법
HTTP 헤더의 이 교환은 양방향입니다. 즉, 클라이언트와 서버 모두 참여합니다. 클라이언트 측 헤더 ders에는 클라이언트의 기본 형식(HTTP Accept 헤더) 또는 클라이언트 식별 정보(사용자 에이전트 헤더).
응답 시 서버는 클라이언트에게 반환되는 콘텐츠의 유형(Content-Type Header) 또는 해당 위치의 보안 정책(Strict-Transport-Security Header)에 대해 알릴 수 있습니다.
HTTP 헤더가 무엇인지 여전히 확실하지 않습니까? 브라우저 헤더가 어떻게 생겼는지 더 명확하게 살펴보겠습니다.
HTTP 헤더의 형식은 클라이언트와 서버 모두에서 쉽게 구문 분석하고 해석할 수 있도록 설계된 간단한 키-값 구조를 따릅니다.
각 브라우저 헤더는 대소문자를 구분하지 않는 이름, 콜론(:), 공백, 그리고 헤더 값으로 구성됩니다.
다음은 몇 가지 HTTP 헤더 예시입니다.
4가지 유형의 HTTP 헤더
여기서는 몇 가지 헤더만 설명했습니다. 실제로 헤더는 긴 목록에 포함되어 있으며 여러 유형을 갖습니다. HTTP 헤더의 유형을 하나씩 살펴보겠습니다.
요청 헤더
요청 헤더와 응답 헤더가 무엇인지 이해하는 것은 HTTP 헤더의 핵심입니다.
웹 서버와 연결을 설정할 때 클라이언트 역할을 하는 브라우저는 HTTP 요청이라는 메시지를 보냅니다. 이 요청에는 요청 헤더라는 중요한 구성 요소가 포함되어 있습니다.
HTTP/1.1에서 HTTP 요청은 요청 줄과 요청 헤더 필드로 구성됩니다. 요청은 다음과 같습니다.
요청 헤더는 클라이언트 또는 요청된 리소스에 대한 자세한 정보를 제공합니다.
다음과 같은 여러 용도로 사용됩니다.
-
콘텐츠 협상:Accept, Accept-Language 및 유사한 헤더를 사용하여 클라이언트는 서버와 콘텐츠 유형, 언어 및 인코딩을 협상할 수 있습니다.
-
클라이언트 식별:사용자 에이전트 헤더는 서버가 클라이언트의 브라우저와 운영 체제를 식별하여 클라이언트의 기능에 맞춰 응답을 조정하는 데 도움을 줍니다.
-
연결 관리:연결 헤더는 추가 요청을 위해 연결을 열어 두는 것과 같은 옵션을 제어합니다.
내부HTTP/2 형식이 약 변경 되었습니다 가상 헤더요청 줄을 대체합니다. 호스트 헤더도:authority 가상 헤더로 대체되었습니다.
요청 헤더가 무엇인지 더 자세히 알아보기 위해 일반적인 HTTP 헤더를 살펴보겠습니다.
-
사용자 에이전트:클라이언트의 브라우저, 운영 체제 및 플랫폼을 서버에 식별합니다.
-
수락:클라이언트가 서버로부터 수신하려는 미디어 유형을 지정합니다.
-
인증:클라이언트를 서버에 인증하기 위한 자격 증명을 포함합니다.
-
쿠키:클라이언트에서 서버로 저장된 쿠키를 전송하여 세션 상태를 유지합니다.
-
참조 페이지:요청이 이루어진 이전 웹 페이지를 나타냅니다.
응답 헤더
클라이언트가 웹 서버에 요청을 보내면 서버는 HTTP 응답이라는 메시지를 보냅니다. 이 메시지에는 요청 상태와 응답 헤더가 함께 제공됩니다.
응답 헤더는 클라이언트에게 서버의 응답과 전송되는 리소스에 대한 정보를 제공합니다. 응답 메시지 내부의 응답 헤더를 살펴보세요.
응답 헤더는 여러 역할을 수행합니다.
-
콘텐츠 처리:Content-Type 및 Content-Length를 통해 응답 헤더는 클라이언트가 콘텐츠를 올바르게 해석하고 표시하도록 보장합니다.
-
서버 정보 및 제어:서버 및 특정 제어 지시어(Cache-Control, Strict-Transport-Security)와 같은 헤더는 클라이언트에게 서버에 대한 정보를 제공하고 콘텐츠를 안전하게 처리하는 방법을 지시합니다.
-
클라이언트 상태 관리:Set-Cookie 헤더는 여러 요청에서 클라이언트와 서버 간의 상태 저장 세션을 유지하는 데 도움이 됩니다.
요청 범주에 속하는 일반적인 HTTP 헤더에는 다음이 포함됩니다.
-
서버: 사용 중인 웹 서버 소프트웨어를 지정합니다.
-
엄격 전송 보안: 서버에 대한 안전한(HTTPS) 연결을 시행합니다.
-
콘텐츠 보안 정책:브라우저가 로드하도록 허용해야 하는 승인된 콘텐츠 소스를 정의합니다.
-
다양함: 캐시된 응답을 사용할 수 있는지 여부를 결정하기 위해 향후 요청 헤더를 어떻게 일치시킬지 알려줍니다.
-
E태그:캐시 유효성 검사를 위해 리소스의 특정 버전에 대한 고유 식별자를 제공합니다.
이 외에도 개발자는 사용자 지정 HTTP 헤더를 정의할 수도 있습니다. 그러나 사용자 지정 헤더의 경우 "X-" 접두사의 이전 명명 규칙이 적용된다는 점에 유의해야 합니다.지원 중단되었습니다.
표현 헤더
HTTP 통신 중에는 HTTP 요청과 응답 내부에 헤더 유형이 서로 얽혀 있으며, 이를 표현 헤더라고 합니다. HTTP 헤더가 무엇인지 완전히 이해하기 위해 이러한 헤더를 간과해서는 안 됩니다.
표현 헤더는 메시지 자체가 아닌 HTTP 메시지 페이로드의 특성을 정의합니다.
표현 헤더의 주요 역할은 미디어 유형, 언어, 인코딩 및 송수신되는 데이터의 기타 측면에 대한 정보를 제공하는 것입니다.
다음은 이러한 유형의 일반적인 HTTP 헤더와 해당 값의 예입니다.
-
Content-Type: 리소스의 미디어 유형을 식별하며, 유형(예: text, application, image)과 하위 유형을 모두 지정하고, 관련 매개변수(예: charset=utf-8(문자 인코딩))를 포함합니다.
-
Content-Encoding: 메시지 본문에 적용된 모든 인코딩(예: 압축)을 지정하여 수신자가 올바르게 디코딩할 수 있도록 합니다.
-
콘텐츠 언어:콘텐츠 현지화를 위해 대상 독자에게 의도된 언어를 나타냅니다.
-
Content-Location:반환된 리소스의 대체 위치를 지정합니다. 특히 여러 URL을 통해 리소스를 사용할 수 있는 경우 더욱 그렇습니다.
페이로드 헤더
HTTP 요청 및 응답 메시지와 함께 제공되는 또 다른 브라우저 헤더는 페이로드 헤더입니다. 페이로드 헤더는 페이로드의 표현 방식이 아닌, 페이로드 자체에 대한 메타데이터를 제공합니다. 목적은 데이터를 표현 방식에 따라 안전하게 전송하고 재구성하는 것입니다.
일반적인 Payload 헤더의 키-값 쌍 예시를 살펴보세요.
-
Content-Length: 메시지 본문의 바이트 수를 지정합니다.
-
내용 범위:전체 메시지 본문 내에서 일부 메시지의 위치를 지정합니다. 일반적으로 바이트 단위로 지정됩니다.
-
트레일러:메시지 페이로드의 끝부분, 메시지의 트레일러 부분에 포함되는 헤더를 지정합니다.
-
전송 인코딩:메시지 본문이 인코딩되어 네트워크를 통해 서버에서 클라이언트로 전송되는 방식을 지정합니다.
참고:많은 웹 페이지에서 여전히 언급됩니다일반 헤더 및 엔터티 헤더HTTP 헤더의 범주로 사용됩니다. 하지만 현재 HTTP/1.1 사양 버전에서는 더 이상 지원하지 않습니다.
HTTP 헤더를 확인하는 방법
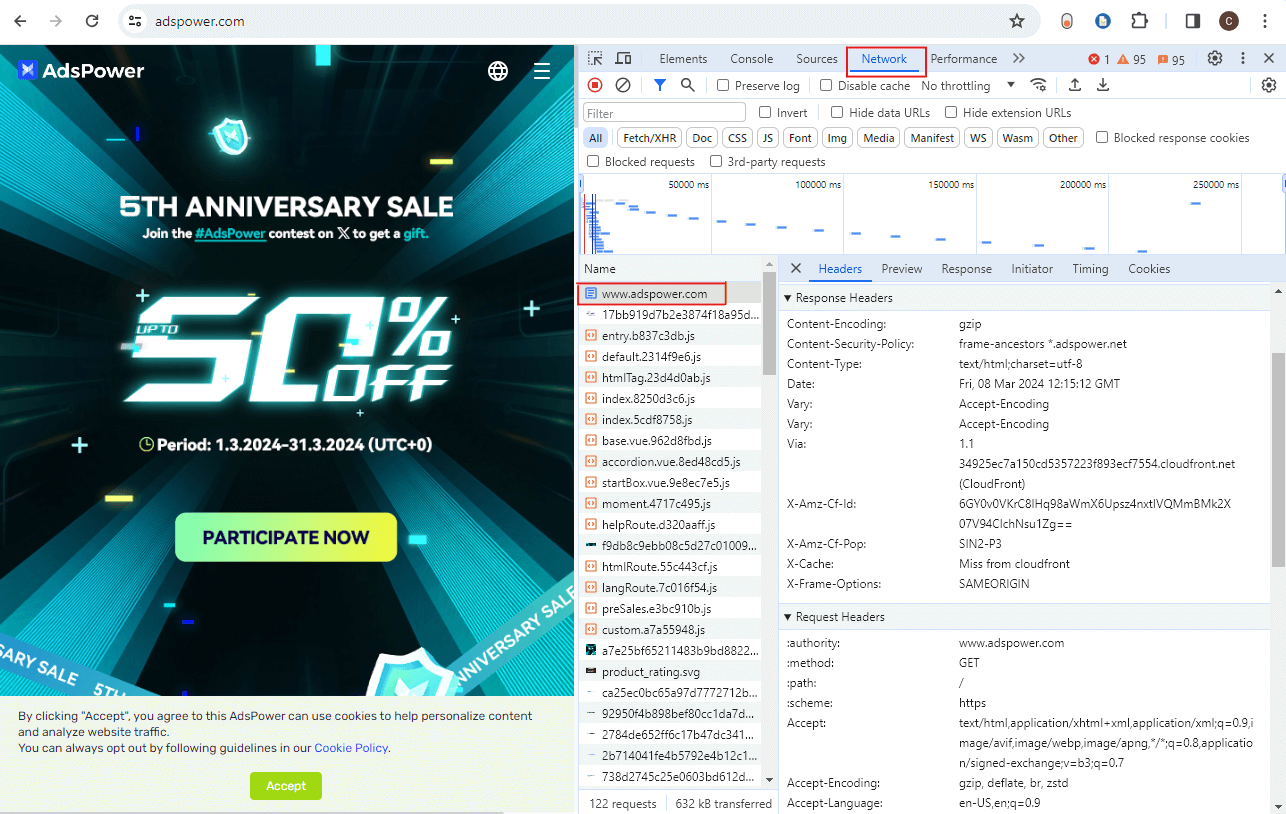
위에서 언급한 헤더 필드는 사용 가능한 일반적인 HTTP 헤더 중 일부에 불과합니다. 다행히도 브라우저는 브라우저에서 보내고 받은 HTTP 헤더에 대한 자세한 보기를 제공합니다.
이 가이드를 읽은 후 "내 브라우저가 무엇인가요?"라는 질문이 생기면 "헤더" 또는 "헤더는 어떻게 생겼을까?"에 대한 궁금증을 해결하기 위해 브라우저에서 HTTP 헤더를 살펴보겠습니다.
-
브라우저에서 새 탭을 열어 보세요. 원하는 항목을 검색하거나 웹사이트로 바로 이동할 수 있습니다.
-
웹페이지가 완전히 로드되면 F12 키를 눌러 브라우저의 개발자 도구에 액세스하세요.
-
개발자 도구 인터페이스에서 '네트워크' 탭을 찾아 선택하세요.
-
Ctrl+R을 누르거나 브라우저의 새로고침 버튼을 눌러 현재 페이지를 새로고침하세요.
-
새로 고침 후 개발자 도구 패널에 업데이트된 데이터가 로드됩니다. '이름' 열 아래에 나열된 첫 번째 요청을 찾아 선택하세요.
-
선택하면 상세 패널이 열리고, 선택한 요청과 관련된 요청 및 응답 헤더의 상세 보기가 표시됩니다.

AdsPower로 HTTP 헤더를 제어하세요
웹 스크래퍼인 웹 서버는 사용자가 표준 웹 브라우저가 아닌 자동화된 봇을 사용하여 사이트에 접속하고 있다는 것을 빠르게 식별할 수 있습니다. 이로 인해 CAPTCHA와 같은 초기 장애가 발생하고 결국 완전히 차단되는 경우가 많습니다.
하지만 해결책이 있습니다. 웹을 탐색하는 실제 사용자의 요청 헤더를 모방하도록 요청 헤더를 변경하면 이러한 장애를 피할 수 있습니다. 하지만 걱정하지 마세요. HTTP 헤더가 무엇인지 말씀드린 것처럼, 여러분을 도울 도구도 준비되어 있습니다.
AdsPower 탐지 방지 브라우저를 사용하면 관련 브라우저 헤더를 맞춤설정하여 방해 없이 웹사이트에 원활하게 액세스할 수 있습니다. Chrome 헤더든 Firefox 헤더든 AdsPower는 두 가지 모두에 대한 솔루션을 제공합니다.
그러므로 지금 가입하세요지금 가입하고 잘못된 HTTP 헤더와 작별하세요.

다른 사람이 읽은 항목
- 브라우저 핑거프린팅과 계정 정지: 원인 분석 및 AdsPower를 통한 해결 방법

브라우저 핑거프린팅과 계정 정지: 원인 분석 및 AdsPower를 통한 해결 방법
브라우저 핑거프린트 불일치가 계정 정지를 유발하는 메커니즘과 리얼 브라우저 코어 및 네이티브 모바일 시뮬레이션을 갖춘 AdsPower의 듀얼 엔진 아키텍처가 이를 방지하는 방법
- 2025년 최고의 Whoer 대체 사이트 8곳 (정확하고 개인 정보가 보호되는 IP 확인 도구)

2025년 최고의 Whoer 대체 사이트 8곳 (정확하고 개인 정보가 보호되는 IP 확인 도구)
Whoer.net의 대안을 찾고 계신가요? 정확하고 개인 정보 보호가 철저한 지문 분석 및 향상된 온라인 기능을 제공하는 최고의 IP 확인 도구 8가지(2025년 기준) 목록을 확인해 보세요.
- WebRTC는 무엇에 사용되나요? WebRTC가 IP 주소를 유출할까요?

WebRTC는 무엇에 사용되나요? WebRTC가 IP 주소를 유출할까요?
WebRTC가 무엇인지, 어떤 용도로 사용되는지, IP 주소가 유출되는지 여부, 그리고 AdsPower의 WebRTC 모드와 같은 도구를 사용하여 보안을 유지하는 방법에 대해 알아보세요.
- RDP vs Antidetect Browser: 차이점은 무엇이고 어느 것이 더 안전한가요?

RDP vs Antidetect Browser: 차이점은 무엇이고 어느 것이 더 안전한가요?
계정 관리에 RDP 또는 안티디텍트 브라우저를 사용하고 계신가요? RDP와 안티디텍트 브라우저의 차이점과 사용 방법을 확인하세요.
- 크로스 브라우저 핑거프린팅: 스테로이드를 이용한 사용자 추적

크로스 브라우저 핑거프린팅: 스테로이드를 이용한 사용자 추적
웹사이트는 크로스 브라우저 핑거프린팅을 통해 사용자를 추적할 수 있습니다. 이 글에서는 크로스 브라우저 핑거프린팅의 위험성과 개인정보 보호 대책에 대해 살펴봅니다.