How to avoid Canvas fingerprinting
What is Canvas
Canvas is a new tag added in HTML5, used with corresponding APIs to generate images and manipulate image content in real time on web pages.
What can Canvas be used for
Basic graphics drawing (such as drawing points, lines, ellipses, etc.) and text drawing
Transformation and composition of graphics (such as scaling, rotation, overlay, etc.)
Processing of images and videos
Implementation of animation
Creation of mini-games
With the development of the Internet, users have higher visual and interactive requirements for web pages, which cannot be satisfied by traditional web front-end development. Therefore, using the powerful Canvas drawing ability, you can get richer content displayed on web pages, conveying better visual and interactive experiences to users.
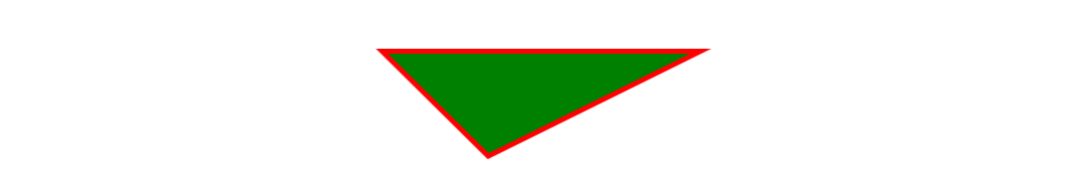
Here is an example:
<script type=“text/javascript”>
// Get the DOM object corresponding to the canvas element
var canvas_xy = document.getElementById(“canvas_xy”);
// Get the canvasRenderingContent2D object that draws on the canvas
var ctx = canvas_xy.getContext(“2d”);
// Set the starting point for drawing
ctx.moveTo(100, 100);
// set the next point to draw
ctx.lineTo(200, 200);
// set the next point to be drawn
ctx.lineTo(400, 100);
//end drawing
ctx.closePath();
// set the width of the line
ctx.lineWidth = 10;
// set the style of the drawing
ctx.strokeStyle = “red”;
//draw the line between the points
ctx.stroke();
// Set the fill style
ctx.fillStyle = “green”;
// Fill the current view
ctx.fill();
</script>
This is what you get:

What is Canvas fingerprinting?
In order to understand Canvas fingerprinting, it is important to firstly explain what browser fingerprinting is.
Generally, websites or advertisers want a technology that can precisely target each individual on the web, so that they can collect data about those individuals, analyze it, and then push ads and other campaigns more precisely. For example, what pages a user browses, what keywords they search for, what they are interested in, what buttons they click on, what functions they use, what products they look at, what they add to their shopping cart, etc.
However, with the strengthening of every browser to protect users’ privacy, browsers do not provide valid user identification to websites, and block the tracking techniques commonly used by websites, for example, cross-domain requests no longer carry cookies, incognito mode launched, etc... This makes it impossible to identify if it’s the same user who completes two visits separately, therefore making it difficult for websites to track user behavior.
This is where browser fingerprinting comes into play. Through the browser, the website obtains information about the user’s device’s hardware type, operating system, user agent, system font, language, screen resolution, browser plug-ins, browser extensions, browser settings, time zone difference, geographic location, and many other information, which can be called browser fingerprints. However, these fingerprints are “similar” to human height, age, etc., and thus there’s a high probability of repetition. So they cannot serve as a unique identifier of a person.
HTML5-based advanced fingerprinting provides new solutions, of which Canvas fingerprinting is one of the most commonly used. As mentioned before, Canval technology can be used to draw images in real time on a page, but different computers may draw images with subtle differences, which are usually not recognizable to the human eye, but by computing the generated image data, a fingerprint value can be generated to identify different users.
How do websites get a Canvas fingerprint?
The website we visit has a hidden canvas image on the web page drawn by the HTML5 Canvas API. If two users visit the website on the same device with the same operating system and browser, the Canvas image will be exactly the same; if they do so on two different computers with different settings, the Canvas fingerprints will generally be different.
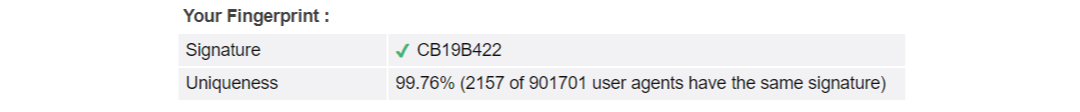
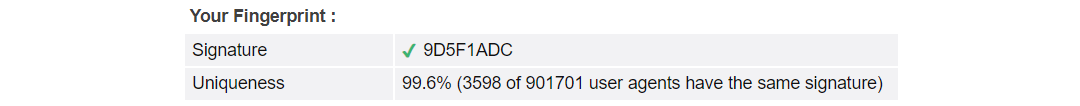
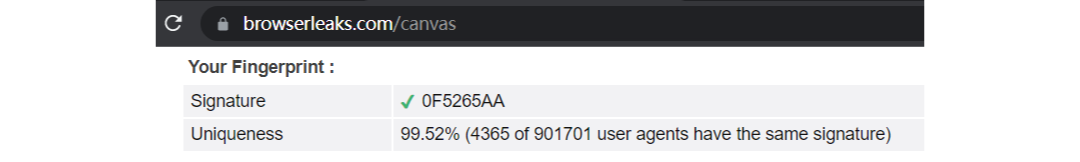
Here are the fingerprints of two computers detected by https://browserleaks.com/canvas.


The Canvas fingerprint is not unique. The higher the uniqueness value is, the more unique the Canvas fingerprint is. But a high value doesn’t necessarily mean a good result because this fingerprint is mainly related to the computer hardwares, especially the graphics card model. Under normal circumstances, there is a certain possibility of hardware duplication.
How to avoid Canvas fingerprinting
You can avoid Canvas fingerprinting by deploying these methods:
Install browser plug-ins
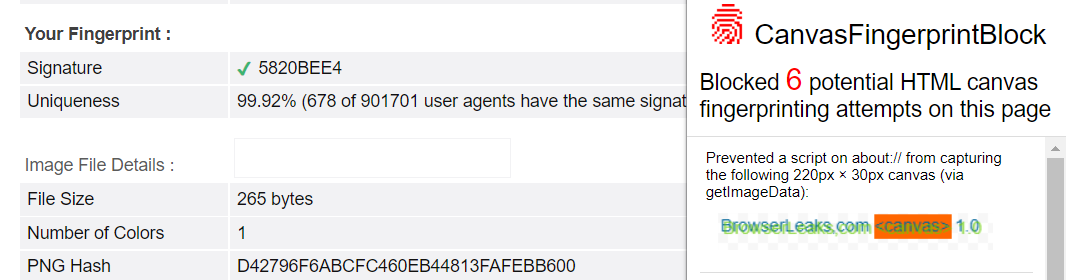
Google App Store has plugins that randomly modify the canvas fingerprint, such as Canvas Fingerprint Block. The principle is that each time a random noise (invisible to the human eye) is injected into the canvas, thus affecting the CRC verification result of the image data.
Here is the detection by the plug-in:

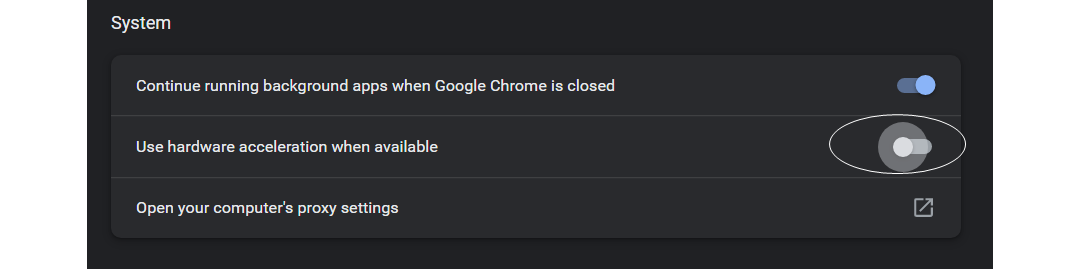
Disable hardware acceleration
We mentioned that Canvas fingerprint generation mainly depends on computer hardware configuration, so we can exclude differences in the Canvas fingerprint by employing special hardware settings to avoid Canvas fingerprinting.
For example, go to Advanced Settings → System in Chrome, find “Use hardware acceleration when available”, turn it off and restart Chrome. In this way, you will find that no matter what computer you use, you’ll get the same Canvas fingerprint.


Use an antidetect browser
An antidetect browser provides separate browsing environments with unique fingerprints. Similar to the first method, the principle of using an antidetect browser to avoid fingerprinting is also making some noise on the canvas. But since the noise is implemented in the browser kernel, an antidetect browser performs better at hiding the real Canvas fingerprint. It can even mimic different Canvas fingerprints to “trick” the website into thinking that many different users are visiting it.

As pessoas também leem
- 8 Melhores Alternativas ao Whoer em 2025 (Ferramentas de Verificação de IP Precisas e Privadas)

8 Melhores Alternativas ao Whoer em 2025 (Ferramentas de Verificação de IP Precisas e Privadas)
Procurando uma alternativa ao Whoer.net? Descubra nossa lista de 2025 com as 8 melhores ferramentas de verificação de IP para análise precisa e privada de impressões digitais e segurança online aprimorada.
- Melhor Proxy para Instagram: Desbloqueie, Gerencie e Cresça com Segurança

Melhor Proxy para Instagram: Desbloqueie, Gerencie e Cresça com Segurança
Confira o melhor proxy para Instagram. Aprenda a desbloquear, gerenciar múltiplas contas e crescer com segurança usando proxies Massive com a proteção
- O Que É o BrowserLeaks? Teste de Vazamento de IP e WebRTC Explicado

O Que É o BrowserLeaks? Teste de Vazamento de IP e WebRTC Explicado
Se a sua VPN está vazando solicitações de DNS no teste do BrowserLeak, siga-nos para corrigir a exposição de privacidade com o AdsPower. Proteja sua p
- Como Usar o Whoer para Verificar Seu Endereço IP e Alcançar 100% de Anonimato

Como Usar o Whoer para Verificar Seu Endereço IP e Alcançar 100% de Anonimato
Aprenda a usar o Whoer para verificar seu endereço IP, detectar vazamentos e aumentar o anonimato. Inclui guia passo a passo, dicas de privacidade e a
- Perfil Único com Cache Autoexcluível e Impressão Digital Aleatória

Perfil Único com Cache Autoexcluível e Impressão Digital Aleatória
Experimente os novos recursos do AdsPower para renovar automaticamente o conteúdo: exclusão de dados de cache e impressão digital aleatória ao...