Como evitar a impressão digital do Canvas
O que é Canvas
Canvas é uma nova tag adicionada no HTML5, usada com APIs correspondentes para gerar imagens e manipular o conteúdo da imagem em tempo real nas páginas da web.
Para que serve o Canvas
• Desenho gráfico básico (como pontos de desenho, linhas, elipses, etc.) e desenho de texto
• Transformação e composição de gráficos (como escala, rotação, sobreposição, etc.)
• Tratamento de imagens e vídeos
• Implementação de animação
• Criação de minijogos
Com o desenvolvimento da Internet, os usuários têm requisitos visuais e interativos mais altos para páginas da Web, que não podem ser atendidos pelo desenvolvimento tradicional de front-end da Web. Portanto, usando a poderosa capacidade de desenho do Canvas, você pode obter conteúdo mais rico exibido em páginas da Web, transmitindo melhores experiências visuais e interativas aos usuários.
Aqui é o exemplo:
<script type=“text/javascript”>
// Get the DOM object corresponding to the canvas element
var canvas_xy = document.getElementById(“canvas_xy”);
// Get the canvasRenderingContent2D object that draws on the canvas
var ctx = canvas_xy.getContext(“2d”);
// Set the starting point for drawing
ctx.moveTo(100, 100);
// set the next point to draw
ctx.lineTo(200, 200);
// set the next point to be drawn
ctx.lineTo(400, 100);
//end drawing
ctx.closePath();
// set the width of the line
ctx.lineWidth = 10;
// set the style of the drawing
ctx.strokeStyle = “red”;
//draw the line between the points
ctx.stroke();
// Set the fill style
ctx.fillStyle = “green”;
// Fill the current view
ctx.fill();
</script>
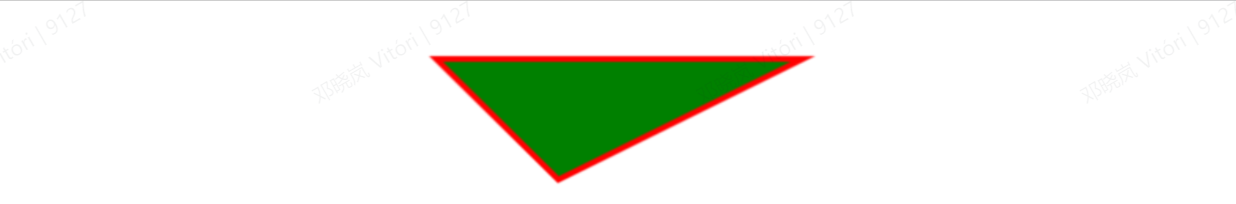
Depois vai obter isso

O que é a impressão digital do Canvas?
Para entender a impressão digital do Canvas, primeiramente, é importante explicar o que é a impressão digital do navegador.
Geralmente, sites ou anunciantes desejam uma tecnologia que possa atingir com precisão cada indivíduo na Web, para que possam coletar dados sobre esses indivíduos, analisá-los e, em seguida, enviar anúncios e outras atividades com mais precisão. Por exemplo, em quais páginas um usuário navega, quais palavras-chave pesquisam, no que estão interessados, em quais botões clicam, quais funções usam, quais produtos visualizam, o que adicionam ao carrinho de compras, etc.
No entanto, com o fortalecimento de cada navegador para proteger a privacidade dos usuários, os navegadores não fornecem identificação de usuário válida para sites e bloqueiam as técnicas de rastreamento comumente usadas por sites, por exemplo, solicitações entre domínios não carregam mais cookies, modo anônimo, lançamento etc... Isso não consegue identificar se é o mesmo usuário que completa duas visitas separadamente, dificultando assim o rastreamento do comportamento do usuário pelos sites.
É aqui que entra em jogo a impressão digital do navegador. Por meio do navegador, o site obtém informações sobre o tipo de hardware do dispositivo do usuário, sistema operacional, agente do usuário, fonte do sistema, idioma, resolução da tela, plug-ins do navegador, extensões do navegador, configurações do navegador, hora diferença de zona, localização geográfica e muitas outras informações, que podem ser chamadas de impressões digitais do navegador. No entanto, essas impressões digitais são “semelhantes” à altura humana, idade etc. identificador único de uma pessoa.
A impressão digital avançada baseada em HTML5 fornece novas soluções, das quais a impressão digital do Canvas é uma das mais comumente usadas. Como mencionado anteriormente, a tecnologia Canval pode ser usada para desenhar imagens em tempo real em uma página, mas computadores diferentes podem desenhar imagens com diferenças sutis, que geralmente não são reconhecíveis ao olho humano, mas ao computar os dados de imagem gerados, um valor de impressão digital pode ser gerado para identificar diferentes usuários.
É aqui que a impressão digital do navegador desempenha o papel. Por meio do navegador, o site obtém informações sobre o tipo de hardware do dispositivo do usuário, sistema operacional, agente do usuário, fonte do sistema, idioma, resolução da tela, plug-ins do navegador, extensões do navegador, configurações do navegador, hora diferença de zona, localização geográfica e muitas outras informações, que podem ser chamadas de impressões digitais do navegador. No entanto, essas impressões digitais são“semelhantes” à altura humana, idade etc. identificador único de uma pessoa.
A impressão digital avançada baseada em HTML5 fornece novas soluções, das quais a impressão digital do Canvas é uma das mais comumente usadas. Como mencionado anteriormente, a tecnologia Canval pode ser usada para desenhar imagens em tempo real em uma página, mas computadores diferentes podem desenhar imagens com diferenças sutis, que geralmente não são reconhecíveis ao olho humano, mas ao computar os dados de imagem gerados, um valor de impressão digital pode ser gerado para identificar diferentes usuários.
Como os sites obtêm uma impressão digital do Canvas?
O site que visitamos tem uma imagem de tela oculta na página da web desenhada pela API HTML5 Canvas. Se dois usuários visitarem o site no mesmo dispositivo com o mesmo sistema operacional e navegador, a imagem do Canvas será exatamente a mesma; se eles fizerem isso em dois computadores diferentes com configurações diferentes, as impressões digitais do Canvas geralmente serão diferentes.
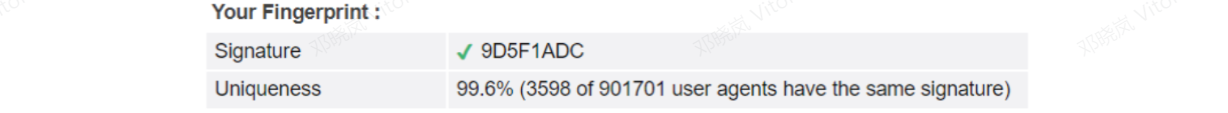
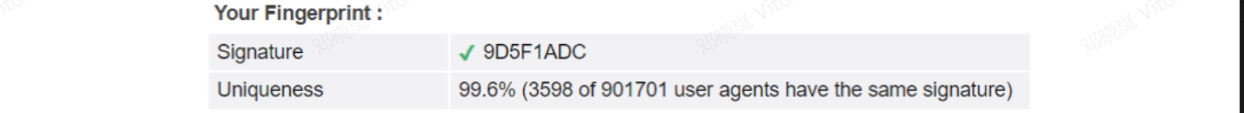
Aqui estão as impressões digitais de dois computadores detectados por https://browserleaks.com/canvas.


A impressão digital do Canvas não é única. Quanto maior for o valor de exclusividade, mais exclusiva será a impressão digital do Canvas. Mas um valor alto não significa necessariamente um bom resultado porque essa impressão digital está relacionada principalmente aos hardwares do computador, principalmente ao modelo da placa gráfica. Em circunstâncias normais, existe uma certa possibilidade de duplicação de hardware.
Como evitar a impressão digital do Canvas
Você pode evitar a impressão digital do Canvas implantando estes métodos:
Instalar plug-ins do navegador
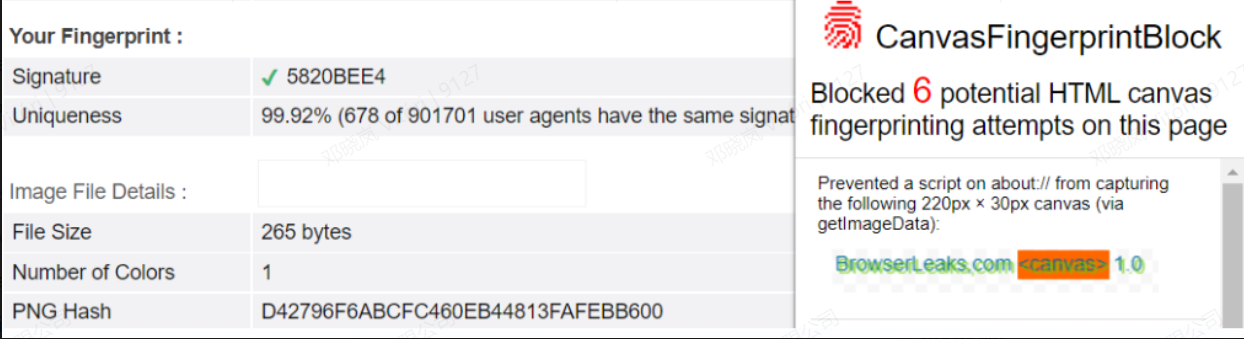
A Google App Store possui plug-ins que modificam aleatoriamente a impressão digital da tela, como o Canvas Fingerprint Block. O princípio é que cada vez que um ruído aleatório (invisível ao olho humano) é injetado na tela, afetando o resultado da verificação do CRC dos dados da imagem .
Aqui está a detecção pelo plug-in:

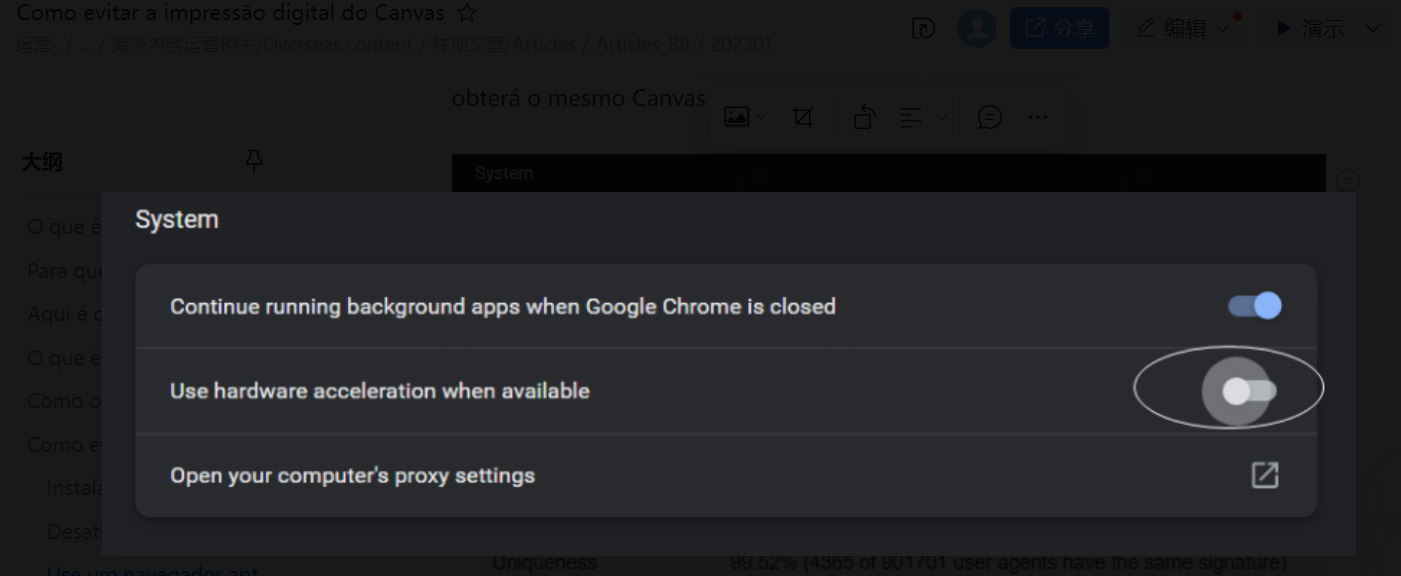
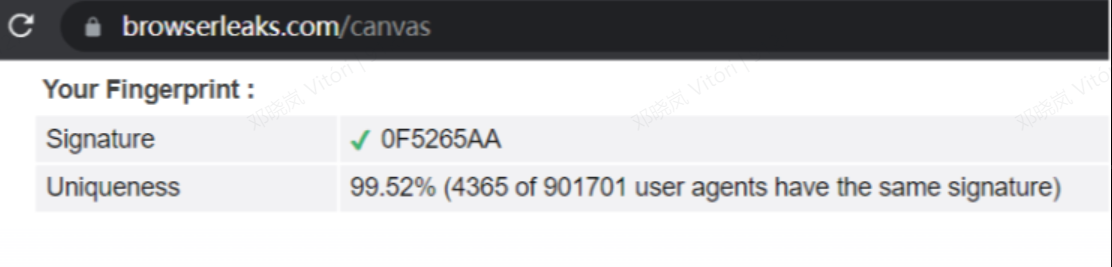
Desativar aceleração de hardware
Mencionamos que a geração da impressão digital do Canvas depende principalmente da configuração do hardware do computador, portanto, podemos excluir diferenças na impressão digital do Canvas empregando configurações de hardware especiais para evitar impressões digitais do Canvas.
Por exemplo, vá para Configurações avançadas → Sistema no Chrome, encontre "Usar aceleração de hardware quando disponível", desligue-o e reinicie o Chrome. Dessa forma, você descobrirá que, independentemente do computador que usar, obterá o mesmo Canvas impressão digital.


Use um navegador antidetect
Um navegador antidetect fornece ambientes de navegação independentes com impressões digitais exclusivas. Semelhante ao primeiro método, o princípio de usar um navegador antidetect para evitar impressões digitais também está causando algum ruído na tela. Mas como o ruído é implementado no kernel do navegador, um navegador antidetect funciona melhor para ocultar a impressão digital real do Canvas. Ele pode até imitar diferentes impressões digitais do Canvas para “enganar” o site fazendo-o pensar que muitos usuários diferentes o estão visitando.

As pessoas também leem
- 8 Melhores Alternativas ao Whoer em 2025 (Ferramentas de Verificação de IP Precisas e Privadas)

8 Melhores Alternativas ao Whoer em 2025 (Ferramentas de Verificação de IP Precisas e Privadas)
Procurando uma alternativa ao Whoer.net? Descubra nossa lista de 2025 com as 8 melhores ferramentas de verificação de IP para análise precisa e privada de impressões digitais e segurança online aprimorada.
- Melhor Proxy para Instagram: Desbloqueie, Gerencie e Cresça com Segurança

Melhor Proxy para Instagram: Desbloqueie, Gerencie e Cresça com Segurança
Confira o melhor proxy para Instagram. Aprenda a desbloquear, gerenciar múltiplas contas e crescer com segurança usando proxies Massive com a proteção
- O Que É o BrowserLeaks? Teste de Vazamento de IP e WebRTC Explicado

O Que É o BrowserLeaks? Teste de Vazamento de IP e WebRTC Explicado
Se a sua VPN está vazando solicitações de DNS no teste do BrowserLeak, siga-nos para corrigir a exposição de privacidade com o AdsPower. Proteja sua p
- Como Usar o Whoer para Verificar Seu Endereço IP e Alcançar 100% de Anonimato

Como Usar o Whoer para Verificar Seu Endereço IP e Alcançar 100% de Anonimato
Aprenda a usar o Whoer para verificar seu endereço IP, detectar vazamentos e aumentar o anonimato. Inclui guia passo a passo, dicas de privacidade e a
- Perfil Único com Cache Autoexcluível e Impressão Digital Aleatória

Perfil Único com Cache Autoexcluível e Impressão Digital Aleatória
Experimente os novos recursos do AdsPower para renovar automaticamente o conteúdo: exclusão de dados de cache e impressão digital aleatória ao...