Guia completo para cabeçalhos HTTP: tudo que você precisa saber sobre a comunicação cliente-servidor
Já ouviu o termo "requisições" em guias de scraping da web? Essas são mensagens que os clientes enviam aos sites para acessá-los, que são então aceitas ou rejeitadas pelo servidor do site com base em vários parâmetros conhecidos como cabeçalhos HTTP.
Os cabeçalhos HTTP, enviados e recebidos por ambas as partes, têm uma finalidade além da mera aceitação ou rejeição de solicitações. Essa troca de mensagens de solicitação e resposta entre as duas partes ocorre no back-end, longe da visão dos usuários.
No entanto, você ainda pode vê-los em seu navegador. Então, o que exatamente são cabeçalhos HTTP? Vamos descobrir neste guia e também saber como visualizar cabeçalhos HTTP.
O que são cabeçalhos HTTP?
Os cabeçalhos HTTP, também chamados de cabeçalhos do navegador em termos leigos, funcionam como envelopes que carregam informações entre o seu navegador e o servidor do site. Quando seu navegador solicita uma página da web, ele envia uma solicitação HTTP ao servidor pedindo essa página. Essa mensagem, e a resposta do servidor, incluem cabeçalhos HTTP.
Os cabeçalhos HTTP garantem que a comunicação entre o seu navegador e o site seja fluida, segura e o mais rápida possível. Por exemplo, eles podem informar ao servidor:
-
que tipo de página da web ou arquivo o navegador pode manipular
-
como o conteúdo deve ser exibido
-
como proteger a comunicação entre o navegador e o servidor
Essa troca de cabeçalhos HTTP é bidirecional, ou seja, tanto o cliente quanto o servidor participam dela. Os cabeçalhos do lado do cliente podem incluir informações sobre os formatos preferidos do cliente (Cabeçalho HTTP Accept) ou identificação do cliente (Cabeçalho User-Agent).
Em resposta, o servidor pode informar o cliente sobre o tipo de conteúdo que está sendo retornado (Cabeçalho Content-Type) ou políticas de segurança em vigor (Cabeçalho Strict-Transport-Security).
Ainda sem clareza sobre o que são cabeçalhos HTTP? Vamos ver como se parece um cabeçalho do navegador para deixar mais claro.
O formato dos cabeçalhos HTTP segue uma estrutura simples de chave-valor, projetada para facilitar a análise e interpretação por clientes e servidores.
Cada cabeçalho do navegador consiste em um nome sem distinção entre maiúsculas e minúsculas seguido por dois pontos (:), um espaço e, em seguida, o valor do cabeçalho.
Aqui estão alguns exemplos de cabeçalhos HTTP para ilustrar:
4 Tipos de Cabeçalhos HTTP
Esses foram apenas alguns exemplos de cabeçalhos. Na realidade, os cabeçalhos estão contidos em uma longa lista e possuem vários tipos. Vamos explorar os tipos de cabeçalhos HTTP um por um.
Cabeçalhos de solicitação (Request Headers)
Entender o que são cabeçalhos de solicitação e cabeçalhos de resposta são peças fundamentais do quebra-cabeça para compreender o que são cabeçalhos HTTP.
Ao estabelecer uma conexão com um servidor web, seu navegador, agindo como cliente, envia uma mensagem conhecida como solicitação HTTP (HTTP Request). Embutido nesta solicitação está um componente crucial chamado cabeçalhos de solicitação (Request Headers).
No HTTP/1.1, as solicitações HTTP são compostas por uma linha de solicitação seguida por um Campo de Cabeçalhos de Solicitação (Request Headers Field). As solicitações se parecem com isto:
Os cabeçalhos de solicitação fornecem mais informações sobre o cliente ou o recurso solicitado.
Eles servem a vários propósitos, tais como:
-
Negociação de conteúdo: Ao usar cabeçalhos como Accept, Accept-Language e outros semelhantes, os clientes podem negociar o tipo de conteúdo, idioma e codificação com o servidor.
-
Identificação do cliente: O cabeçalho User-Agent ajuda o servidor a identificar o navegador e o sistema operacional do cliente para adaptar as respostas de acordo com as capacidades do cliente.
-
Gerenciamento de conexão: O cabeçalho Connection controla opções como manter a conexão aberta para novas solicitações.
No HTTP/2, o formato mudou um pouco, com pseudo-cabeçalhos substituindo a linha de solicitação. Os cabeçalhos Host também foram substituídos pelo pseudo-cabeçalho ":authority".
Vamos dar uma olhada nos cabeçalhos HTTP comuns para uma compreensão mais profunda do que são cabeçalhos de solicitação.
-
User-Agent: Identifica o navegador, sistema operacional e plataforma do cliente para o servidor.
-
Accept: Especifica os tipos de mídia que o cliente deseja receber do servidor.
-
Authorization: Contém credenciais para autenticar o cliente no servidor.
-
Cookie: Envia cookies armazenados do cliente para o servidor para manter o estado da sessão.
-
Referer: Indica a página web anterior da qual a solicitação foi feita.
Cabeçalhos de Resposta (Response Headers)
Após a solicitação de um cliente a um servidor web, o servidor envia de volta uma mensagem conhecida como Resposta HTTP (HTTP Response). Esta mensagem é acompanhada pelo status da solicitação seguido pelos cabeçalhos de resposta (Response Headers).
Os cabeçalhos de resposta informam o cliente sobre a resposta do servidor e o recurso que está sendo enviado de volta. Dê uma olhada nos cabeçalhos de resposta dentro de uma mensagem de resposta.
Os cabeçalhos de resposta desempenham várias funções:
-
Tratamento de Conteúdo: Através de Content-Type e Content-Length, os cabeçalhos de resposta garantem que o cliente interprete e exiba o conteúdo corretamente.
-
Informações e Controle do Servidor: Cabeçalhos como Server e diretivas de controle específicas (Cache-Control, Strict-Transport-Security) informam o cliente sobre o servidor e instruem como lidar com o conteúdo de forma segura.
-
Gerenciamento de Estado do Cliente: O cabeçalho Set-Cookie ajuda a manter sessões com estado entre o cliente e o servidor em várias solicitações.
Os cabeçalhos HTTP comuns pertencentes à categoria de resposta incluem o seguinte:
-
Server: Especifica o software do servidor web utilizado.
-
Strict-Transport-Security: Impõe conexões seguras (HTTPS) com o servidor.
-
Content-Security-Policy: Define fontes aprovadas de conteúdo que os navegadores devem permitir o carregamento.
-
Vary: Informa como corresponder futuros cabeçalhos de solicitação para decidir se uma resposta em cache pode ser usada..
-
Etag: Fornece um identificador único para uma versão específica de um recurso, para validação de cache.
Além desses, os desenvolvedores também podem definir cabeçalhos HTTP personalizados. No entanto, esteja ciente de que a antiga convenção de nomenclatura de prefixo "X-" para um cabeçalho personalizado foi rejeitada.
Cabeçalhos de Representação
Durante a comunicação HTTP, um tipo de cabeçalho está entrelaçado dentro de solicitações e respostas HTTP, chamados de cabeçalhos de representação. Para entender completamente o que são cabeçalhos HTTP, não podemos ignorá-los.
Os cabeçalhos de representação definem as características do payload (carga útil) de uma mensagem HTTP, em vez da própria mensagem.
Sua função principal é informar sobre o tipo de mídia, idioma, codificação e outros aspectos dos dados sendo enviados ou recebidos.
Aqui estão alguns cabeçalhos HTTP comuns desse tipo com seus valores de exemplo:
-
Content-Type: identifica o tipo de mídia do recurso, especificando tanto o tipo (por exemplo, texto, aplicativo, imagem) quanto o subtipo, junto com quaisquer parâmetros associados (por exemplo, charset=utf-8 para codificação de caracteres).
-
Content-Encoding: específica qualquer codificação aplicada ao corpo da mensagem, como compactação, para permitir que o receptor a decodifique corretamente.
-
Content-Language: indica o(s) idioma(s) destinados ao público, possibilitando a localização do conteúdo.
-
Content-Location: especifica um local alternativo para o recurso retornado, especialmente se o recurso estiver disponível por meio de várias URLs.
Cabeçalhos de Payload
Outro conjunto de cabeçalhos do navegador que acompanham as mensagens de solicitação e resposta HTTP são os cabeçalhos de payload. Os cabeçalhos de payload fornecem metadados sobre o payload em si, em vez de informações sobre sua representação. O objetivo é transportar e reconstruir os dados com segurança de acordo com sua representação.
Veja alguns exemplos de pares chave-valor de cabeçalhos de payload comuns:
-
Content-Length: especifica o número de bytes do corpo da mensagem.
-
Content-Range: especifica a localização de uma mensagem parcial dentro do corpo inteiro da mensagem. Geralmente especificado em bytes.
-
Trailer: especifica quais cabeçalhos estão incluídos no final do payload da mensagem, na parte de trailer da mensagem.
-
Transfer-Encoding: específica como o corpo de uma mensagem é codificado e transmitido do servidor para o cliente pela rede.
Observação: Muitas páginas da web ainda mencionam cabeçalhos gerais e cabeçalhos de entidade como uma categoria de cabeçalhos HTTP. No entanto, a versão atual da especificação HTTP/1.1 não os suporta mais.
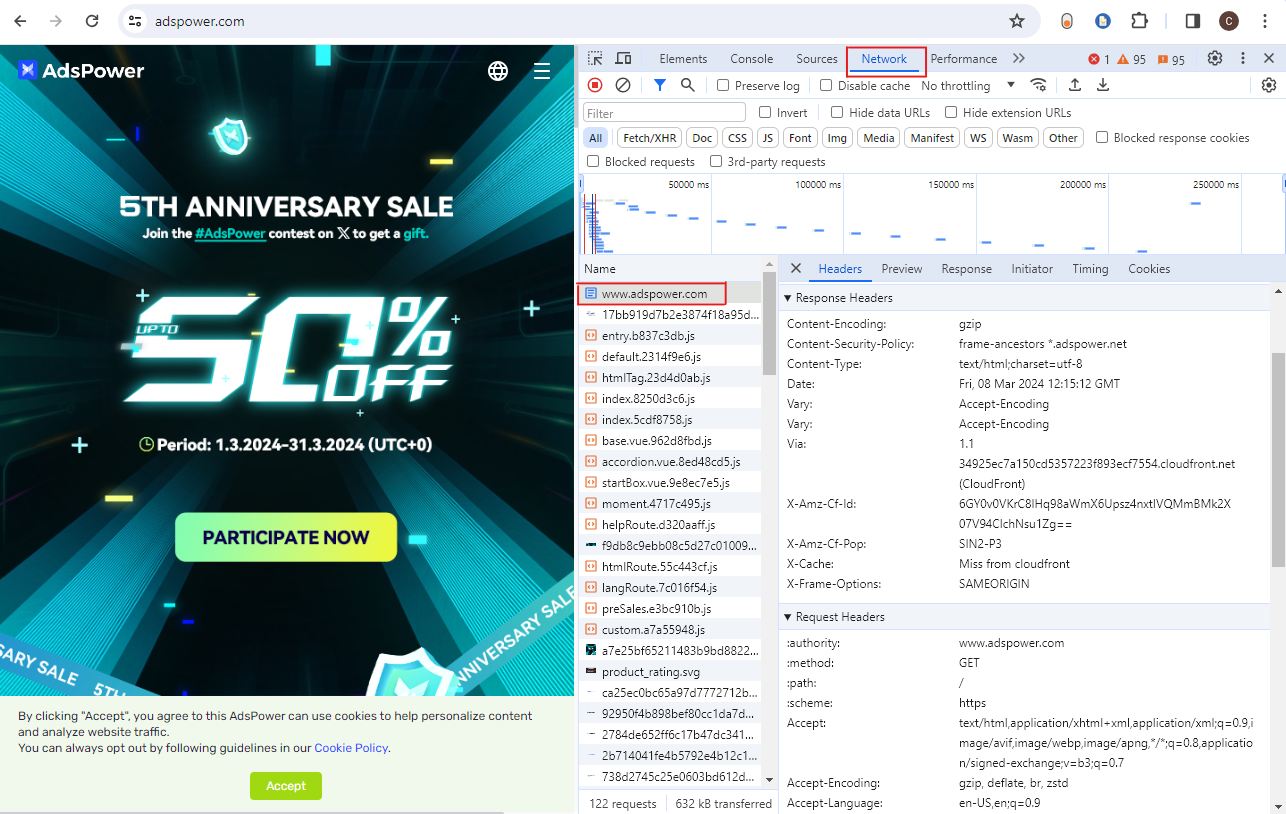
Como Verificar Meus Cabeçalhos HTTP?
Os campos de cabeçalho mencionados acima representam apenas alguns dos cabeçalhos HTTP comuns disponíveis. Felizmente, seu navegador fornece uma visão detalhada dos cabeçalhos HTTP enviados e recebidos por ele.
Se, após ler este guia, você estiver curioso sobre "qual é o cabeçalho do meu navegador" ou "como é a aparência de um cabeçalho", vamos visualizar os cabeçalhos HTTP em seu navegador para descobrir.
-
Abra uma nova aba no seu navegador e pesquise algo ou navegue diretamente para um site.
-
Após a página da web carregar completamente, acesse as ferramentas do desenvolvedor em seu navegador pressionando a tecla F12.
-
Na interface das ferramentas do desenvolvedor, localize e selecione a guia 'Rede' (Network).
-
Recarregue a página atual pressionando Ctrl + R ou o botão de recarregamento do navegador.
-
Após o recarregamento, o painel de ferramentas do desenvolvedor carregará dados atualizados. Procure a primeira solicitação listada na coluna 'Nome' e selecione-a.
-
Ao selecionar, um painel detalhado será aberto, mostrando a visão detalhada dos cabeçalhos de solicitação e resposta associados à solicitação selecionada.

Assuma o Controle dos Seus Cabeçalhos HTTP com o AdsPower
Como scraper da web, o servidor web pode identificar rapidamente que você está usando um bot automatizado para acessar o site, em vez de um navegador comum. Isso geralmente leva a obstáculos iniciais como CAPTCHAs e, eventualmente, ao bloqueio total.
No entanto, existe uma solução à mão. Ao alterar seus cabeçalhos de solicitação para imitar os de um usuário real navegando na web, você pode evitar esses obstáculos. Não se preocupe - assim como explicamos o que são cabeçalhos HTTP, também temos uma ferramenta pronta para ajudá-lo.
O navegador antidetect AdsPower permite que você personalize cabeçalhos de navegador relevantes para garantir acesso suave a sites sem interferência. Sejam cabeçalhos do Chrome ou do Firefox, a AdsPower tem uma solução para ambos.
Então, registre-se hoje mesmo e diga adeus aos problemas com cabeçalhos HTTP.

As pessoas também leem
- 8 Melhores Alternativas ao Whoer em 2025 (Ferramentas de Verificação de IP Precisas e Privadas)

8 Melhores Alternativas ao Whoer em 2025 (Ferramentas de Verificação de IP Precisas e Privadas)
Procurando uma alternativa ao Whoer.net? Descubra nossa lista de 2025 com as 8 melhores ferramentas de verificação de IP para análise precisa e privada de impressões digitais e segurança online aprimorada.
- Melhor Proxy para Instagram: Desbloqueie, Gerencie e Cresça com Segurança

Melhor Proxy para Instagram: Desbloqueie, Gerencie e Cresça com Segurança
Confira o melhor proxy para Instagram. Aprenda a desbloquear, gerenciar múltiplas contas e crescer com segurança usando proxies Massive com a proteção
- O Que É o BrowserLeaks? Teste de Vazamento de IP e WebRTC Explicado

O Que É o BrowserLeaks? Teste de Vazamento de IP e WebRTC Explicado
Se a sua VPN está vazando solicitações de DNS no teste do BrowserLeak, siga-nos para corrigir a exposição de privacidade com o AdsPower. Proteja sua p
- Como Usar o Whoer para Verificar Seu Endereço IP e Alcançar 100% de Anonimato

Como Usar o Whoer para Verificar Seu Endereço IP e Alcançar 100% de Anonimato
Aprenda a usar o Whoer para verificar seu endereço IP, detectar vazamentos e aumentar o anonimato. Inclui guia passo a passo, dicas de privacidade e a
- Perfil Único com Cache Autoexcluível e Impressão Digital Aleatória

Perfil Único com Cache Autoexcluível e Impressão Digital Aleatória
Experimente os novos recursos do AdsPower para renovar automaticamente o conteúdo: exclusão de dados de cache e impressão digital aleatória ao...