Как избежать утечки Canvas отпечатка
Что такое Canvas
Canvas — это новый тег, добавленный в HTML5, используемый с соответствующими API для создания изображений и управления содержимым изображения в режиме реального времени на веб-страницах.
Для чего используется Canvas
Базовое графическое рисование (например: точки, линии, эллипсы и т. д.) и рисование текста.
Преобразование и композиция графики (например, масштабирование, поворот, наложение и т. д.)
Обработка изображений и видео
Реализация анимации
Создание мини-игр
С развитием Интернета пользователи предъявляют все более высокие визуальные и интерактивные требования к сайтам, которые не могут быть реализованы стандартной веб-версткой. Таким образом, используя возможности Canvas, мы можем добится более разнообразный и насыщенный контент, отображаемый на веб-сайтах, полностью удовлетворяя запросы пользователей.
Вот пример:
<script type=“text/javascript”>
// Get the DOM object corresponding to the canvas element
var canvas_xy = document.getElementById(“canvas_xy”);
// Get the canvasRenderingContent2D object that draws on the canvas
var ctx = canvas_xy.getContext(“2d”);
// Set the starting point for drawing
ctx.moveTo(100, 100);
// set the next point to draw
ctx.lineTo(200, 200);
// set the next point to be drawn
ctx.lineTo(400, 100);
//end drawing
ctx.closePath();
// set the width of the line
ctx.lineWidth = 10;
// set the style of the drawing
ctx.strokeStyle = “red”;
//draw the line between the points
ctx.stroke();
// Set the fill style
ctx.fillStyle = “green”;
// Fill the current view
ctx.fill();
</script>
Получится такая цифра:

Что собой представляет отпечаток Canvas?
Чтобы понять как сканируется Canvas, важно сначала объяснить, как он работает.
Как правило, веб-сайты и рекламодатели всегда нуждаются в технологии, которая может точно таргетироваться на каждого юзера в Интернете, таким образом собирая о них данные, анализируя, а затем уже более точно показывать им рекламу исходя из интересов и запросов каждого из них. Например, какие страницы просматривает пользователь, какие ключевые слова он ищет, что его интересует, какие кнопки он нажимает, какие функции использует, какие продукты просматривает, что добавляет в корзину покупок и т. Д.
Однако с развитием технологий, каждый браузер пытается защитить конфиденциальность пользователей и не предоставлять веб-сайтам реальную информацию о них, а также блокировать методы отслеживания, обычно используемые веб-сайтами. Например, междоменные запросы больше не содержат файлы cookie, использования режима инкогнито, и т. д. Все это делает невозможным точное определение пользователей и их запросы в Интернете.
Здесь в игру вступает отпечаток системы и браузера. Используя любой браузер посещаемый веб-сайт получает информацию о типе устройства пользователя, операционной системе,User Agent, системных шрифтах, языке, разрешении экрана, плагинах и расширениях, разнице часовых поясов, географическом местоположении и многом другом. Эту информацию можно назвать отпечатками браузера. Однако эти отпечатки «похожи» на человеческий рост, возраст и т. д., а это значит, высокую вероятность повторения. Поэтому они не могут служить уникальным идентификатором.
Расширенное сканирование отпечатков на основе HTML5 предоставляет новые возможности, одним из наиболее часто используемых является сканирование Canvas. Как упоминалось ранее, технология Canvas может использоваться для рисования изображений в режиме реального времени на странице, но разные компьютеры могут рисовать изображения с небольшими различиями, которые обычно не распознаются человеческим глазом, но путем вычисления сгенерированных данных изображения, значения отпечатка могут все же быть сгенерированы для идентификации различных пользователей.
Как веб-сайты сканируют Canvas?
Веб-сайт, который мы посещаем, имеет скрытое изображение, нарисованное с помощью HTML5 Canvas API. Если два пользователя посещают веб-сайт на одном устройстве с одной и той же операционной системой и браузером, изображение Canvas будет точно таким же; если они делают это на двух разных компьютерах с разными настройками, отпечатки Canvas, как правило, будут разными.
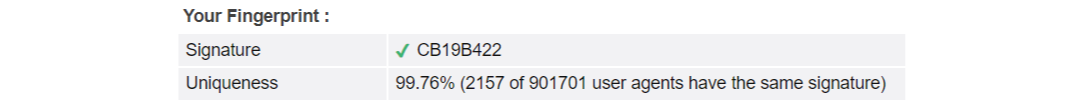
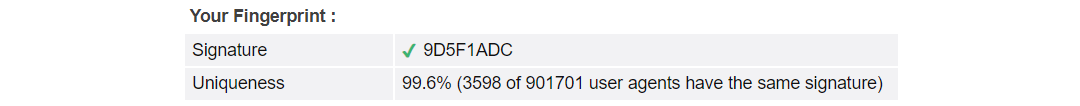
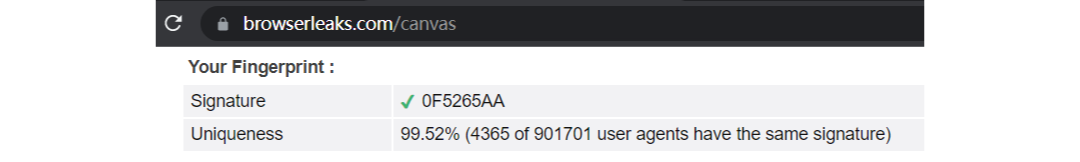
К примеру отпечатки двух компьютеров, обнаруженные https://browserleaks.com/canvas:


Отпечаток Canvas не уникален. Чем выше значение в %, тем более уникален отпечаток Canvas. Но высокое значение не всегда означает хороший результат, потому что этот отпечаток в основном связан с аппаратным обеспечением компьютера, особенно с моделью видеокарты. При нормальных обстоятельствах существует определенная возможность дублирования оборудования.
Как избежать утечки Canvas
Вы можете избежать утечки Canvas следующими методами:
Установить плагины для браузера
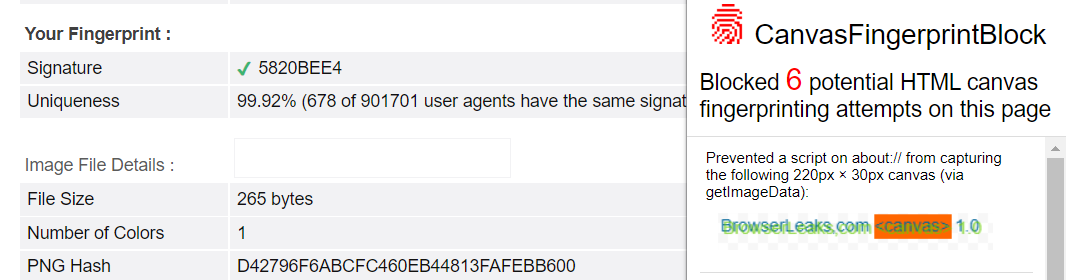
В Google App Store есть плагины, которые случайным образом изменяют отпечаток Canvas, например Canvas Fingerprint Block. Принцип заключается в том, что каждый раз в Canvas вводится случайный шум (невидимый человеческому глазу), что влияет на результат проверки CRC данных изображения.
Результат сканирования с установленным плагином:

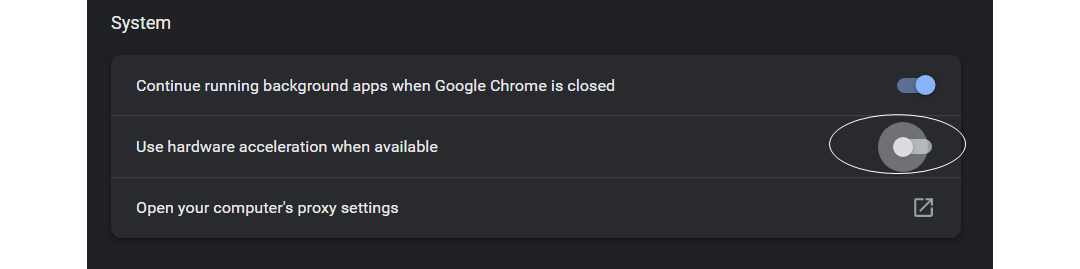
Отключить аппаратное ускорение
Мы упоминали, что генерация отпечатков Canvas в основном зависит от конфигурации аппаратного обеспечения компьютера, поэтому мы можем исключить различия в отпечатках, используя специальные настройки оборудования, таким образом избежать создания отпечатков Canvas как таковых.


Использовать антидетект браузер
Антидетект браузер предоставляет полностью отдельные среды просмотра с уникальными отпечатками пальцев. Как и в первом способе, принцип использования антидетект браузера заключается в том, чтобы избежать утечки всех отпечатков, включая Canvas.В основном это делается путем наложение шума на этот параметр. Но поскольку шум реализован в ядре браузера, антидетект браузер лучше всего скрывает реальные параметры заставляя веб-сайт думать, что его посещает много разных пользователей.

Люди также читают
- Что такое MAC адрес и как изменить MAC адрес компьютера?
- Антидетект браузер или обычный браузер: Понимание ключевых различий
- Как проверить утечку DNS: защита конфиденциальности и лучшие инструменты
- 7 лучших IP трекеров для безопасности, маркетинга и других
- Понимание резидентских IP-адресов: 4 причины для их использования