如何避免 Canvas 指纹识别:除了安装插件和禁用硬件加速功能,还可以使用AdsPower指纹浏览器
什么是 Canvas
Canvas(画布)是在HTML5中新增的标签,配合对应的API使用,可以在网页实时生成图像,并操作图像内容。
Canvas 能做什么?
- 基础图形绘制(如画点、线、椭圆等)和文字的绘制
- 图形的变形与合成(如缩放、旋转、叠加等)
- 图片和视频的处理
- 动画的实现
- 小游戏的制作
随着互联网的发展,用户对页面的视觉和交互有着更高的要求,传统的 web 前端开发无法得到满足,所以利用强大的 Canvas 绘图能力,可以是网页显示的内容更加的丰富多彩,Canvas 在给用户带来更好的视觉和交互上的体验。
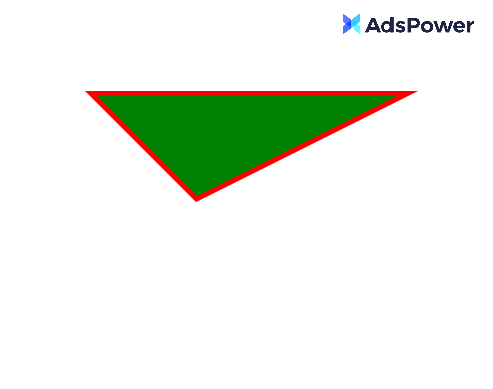
下面是一个示例:
<script type="text/javascript">
// 获取 canvas 元素对应的 DOM 对象
var canvas_xy = document.getElementById("canvas_xy");
// 获取在 canvas 上绘图的 canvasRenderingContent2D 对象
var ctx = canvas_xy.getContext("2d");
//设置绘制起点
ctx.moveTo(100, 100);
//设置绘制下一个点
ctx.lineTo(200, 200);
//设置绘制下一个点
ctx.lineTo(400, 100);
//结束绘制
ctx.closePath();
//设置线的宽度
ctx.lineWidth = 10;
//设置绘制的样式
ctx.strokeStyle = "red";
//绘制点之间的线路
ctx.stroke();
// 设置填充样式
ctx.fillStyle = "green";
// 填充当前视图
ctx.fill();
</script>
显示效果如下:

什么是 Canvas 指纹
为了了解 Canvas 指纹,必须先解释下什么是浏览器指纹。
一般情况下,网站或者广告商都想要一种技术可以在网络上精确的定位到每一个个体,这样就可以通过收集这些个体的数据,然后加以分析之后更加精确的去推送广告和其他的一些活动。比如某个用户浏览了哪些页面,搜索了哪些关键字,什么感兴趣,点了哪些按钮,用了哪些功能,看了哪些商品,把哪些放入了购物车等等。
但随着各浏览器对保护用户的隐私的加强,浏览器不提供有效的用户标识给网站,并且对网站常用的追踪技术进行屏蔽,例如,跨域请求不再携带cookies,增加无痕模式等。这样在两次访问的区间也就无法识别是否是同一个用户,这样一来,网站就很难追踪用户行为了。
这个时候浏览器指纹也就应运而生。网站通过浏览器获取的用户设备的硬件类型、操作系统、用户代理、系统字体、语言、屏幕分辨率、浏览器插件 、浏览器扩展、浏览器设置、时区差、地理位置 等众多信息,这些信息可以称之为浏览器的指纹信息。但这些指纹信息“类似”人类的身高、年龄等,有很大的重复概率,不能对某个人进行唯一性标识。
基于HTML5的诸多高级指纹对此提供了新思路,其中,Canvas 指纹是最常使用的一种。
前面讲过,利用 Canval 技术,可以在页面是实时绘制图像的,但不同的电脑绘制图像可能会有细微差别的,这种差别人眼通常无法识别,但通过对生成图像的数据进行运算,可以生成一个指纹值,用来识别不同的用户。
网站如何获取 Canvas 指纹呢?
我们访问的网站可以通过html5的 Canvas 接口,在网页上绘制一个隐藏的画布图像。如果用户的设备,操作系统,浏览器都一样的话,画出来的图像是完全相同的,计算出来的 Canvas 指纹是一样的;如果是两台不同配置的两台电脑, Canvas 指纹一般会不相同。
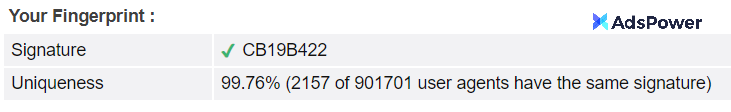
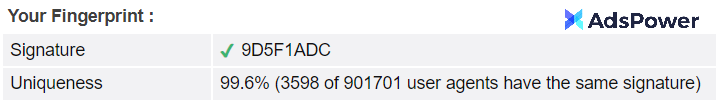
下面是两台电脑通过 https://browserleaks.com/canvas 测试网站的指纹。


Canvas指纹并不是唯一的,上面 99.76% 表示唯一性,数值越高代表唯一性越高,但并非越高越好,因为这个指纹主要与电脑硬件配置相关的,特别是显卡型号。正常情况下,硬件配置是有一定概念重复的。
如何避免Canvas指纹识别
用户也可以通过一些特殊的手段,规避网站的Canval指纹检测。这里列举几种方式:
安装浏览器插件
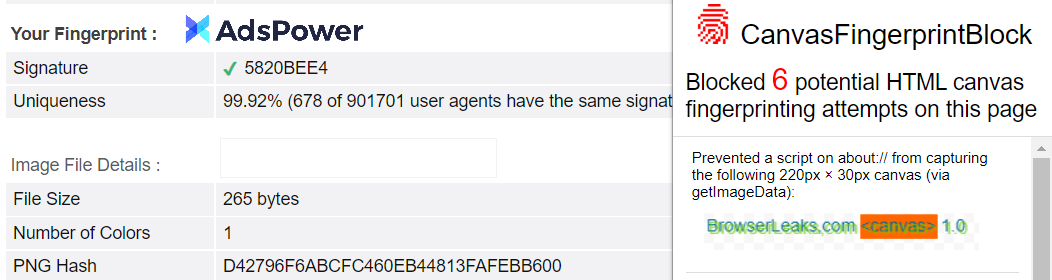
谷歌应用商店有随机修改canvas指纹的插件,例如 CanvasFingerprintBlock,其原理是,每次随机往 canvas 画布里面注入一个随机的噪音(人肉眼是看不到的),从而影响图片数据的CRC校验结果。
下面是使用插件后的检测结果。

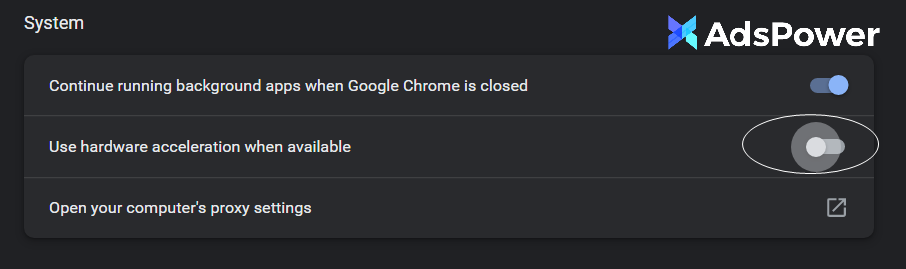
禁用硬件加速功能
我们前面提到Canvas指纹生成主要依赖于电脑硬件配置,那么我们就可以通过浏览器一些设置来排除这种差异,就可以避免网站利用这个指纹。
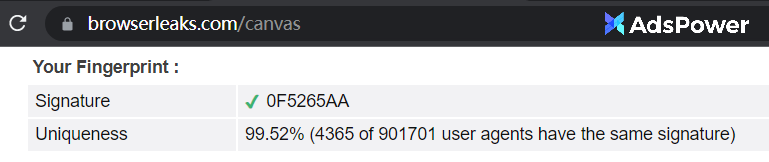
例如:在 chrome 设置中,找到 Advanced --> System,找到 "Use hardware acceleration when available",关闭开关,重启chrome,再访问这个网站,发现指纹出现了变化。并且我们在其它电脑上,关闭开关,会发现也是相同的指纹。这个避免了网站据此识别用户身份。


使用AdsPower指纹浏览器
现在世面上一些指纹浏览器,类似 Adspower 这样的指纹浏览器,其原理是为每个环境单独分配指纹数据,其原理类似第 1 种方式,也是往 canvas 画布里面注入一些噪音,只是这种是在浏览器内核中实现的,性能更高,使用更方便。指纹浏览器甚至可以实现伪装不同的Canvas指纹,用来“欺骗”网站,让其误认为是很多不同的用户在访问它。

人們也讀過
- 如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?

如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?
擔心指紋瀏覽器環境不真實?本文提供詳細方法,利用瀏覽器指紋檢測工具,快速判斷環境真實性,解決指紋檢測異常,保護隱私!
- 如何檢測瀏覽器指紋:保護你的隱私

如何檢測瀏覽器指紋:保護你的隱私
了解瀏覽器指紋技術對個人隱私的影響,以及如何通過技術手段檢測和防範瀏覽器指紋。本文提供實用指南,幫助用戶在保護隱私的同時享受安全的網絡體驗。
- WebGL是什麼:阻止WebGL指紋追蹤的3大方法

WebGL是什麼:阻止WebGL指紋追蹤的3大方法
了解什麼是WebGL指紋及如何透過使用AdsPower指紋瀏覽器、停用WebGL功能和安裝隱私保護擴充功能來阻止WebGL指紋跟踪,保護您的線上隱私。詳細步驟與方法解析,幫助您遠離隱私威脅,提升安全。
- 什麼是MAC位址?有必要隱藏MAC位址嗎?

什麼是MAC位址?有必要隱藏MAC位址嗎?
解開MAC位址的秘密:了解MAC位址是什麼,以及是否需要隱藏MAC位址來保護隱私。
- Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪

Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪
Canvas指紋揭秘:了解Canvas指紋辨識是什麼及其如何影響隱私。掌握避免Canvas追蹤並隱藏Canvas指紋的最佳策略。