浏览器指纹是什么,浏览器指纹有哪些分类及应用场景?
以下场景也许也发生过在您身边,互联网的监控技术无处不在,甚至令人胆战。
场景一:当您在某个⽹站上浏览了某个商品,了解了相关的商品信息,但并没有下单购买,甚⾄没有进⾏登录操作,但是过两天⽤相同的电脑访问其他⽹站的时候却发现莫名其妙的出现了同类商品的⼴告。
场景二:在某博客中你有多个账号,这些账号的存在就是为了刷某个帖子的热度或者进行舆论引导,又或者纯粹进行流量交易,即便你在切换账号的时候清空了cookie、本地缓存,重开路由器甚至使用新的网络来进行操作,你觉得自己足够小心,并尽可能提高账号的真实性,但是网站的管理人员可能还是知道这是同一个人在操作,从而被打击。
一般情况下,网站或者广告商都想要一种技术可以在网络上精确的定位到每一个个体,就算你没有账号,没有登录,也可以通过收集这些个体的数据,然后加以分析之后更加精确的去推送广告和其他的一些活动。这个技术就是浏览器指纹,而且是用前端技术来实现的。
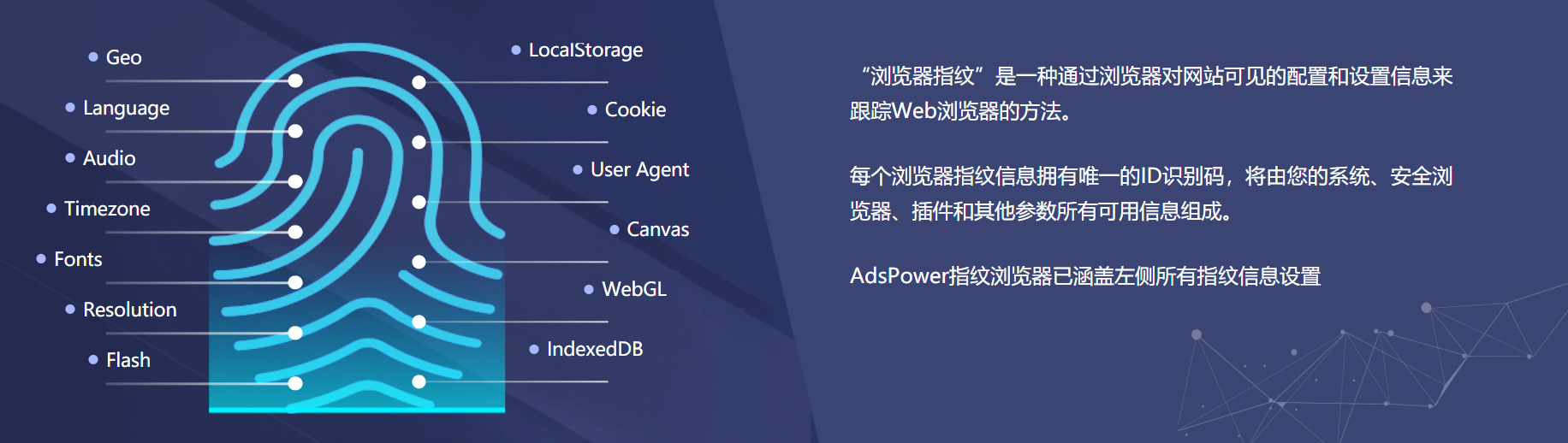
什么是浏览器指纹?
浏览器指纹是一个功能强大的监控工具,它可以收集有关浏览器版本和类型、操作系统、语言、时区、屏幕分辨率、浏览器插件等的参数。网站依赖这些参数来识别用户并跟踪他们的具体行为。

浏览器指纹分类有哪些?
(1) 设备相关信息
与设备相关联的指纹主要是某些硬件条件的暴露。您的在线操作与设备信息相结合,以准确判断您的信息。
设备信息主要包括:硬件类型、操作系统、用户代理、系统字体、语言、屏幕分辨率和画布指纹、音频上下文指纹、WebGL指纹、媒体设备指纹、GPU插件、Pepper 3D渲染等。
(2) 浏览器相关信息
包括Cookie、Session、Evercookie、Flash Cookie、浏览器扩展、浏览器设置(请勿跟踪等)、时区偏移量(浏览器GMT偏移量)、浏览器插件(Flash)以及许多其他信息。
Canvas指纹如何追踪您的信息?
当网站向浏览器提供绘制Canvas对象的任务时,Canvas指纹识别就开始了。Canvas对象是网站用来创建简单和复杂图形的工具。
网站使用JSP语言使浏览器能够使用预定义的脚本在画布对象中绘制图像。此图像可以包含复杂的元素,如线条、颜色、几何形状、具有不同背景或以不同方式扭曲。
如何隐藏Canvas指纹?
Canvas指纹是一种新的信息追踪技术,在Canvas指纹之前,cookies和cache是个人隐私信息安全的一大隐患。但随着时间的推移,许多懂计算机的用户试图通过删除本地计算机上cookies所在的文件来防止追踪。
以下是一些防止Canvas指纹追踪的解决方案:
(1)关闭广告
当电脑弹出一些有针对性的广告时,如果你点击了广告网站会认为你对这类信息感兴趣,那么后续就会不断地弹出。如果你选择关闭这些广告并拒绝访问其中任何一个,就关闭了互联网监视你思想的渠道。虽然这不是Canvas指纹问题的完整解决方案,但比完全不做要安全。
(2)使用无痕模式
使用无痕模式可以防止生成一些cookie,这只有在某些浏览器具有阻止网站跟踪的无痕模式时才有效。普通的浏览器只能阻止缓存和cookies,但是对于Canvas指纹没有太大帮助。
能够抵御Canvas指纹的浏览器一般使用了代理网络加密数据。当您向代理发送浏览请求时,代理会向站点提交请求。网站会看到代理网络,就像我们去代理商那里买东西一样,买家和卖家不会直接见面。但是网站不知道是谁提出的请求,所以它无法处理你的Canvas指纹。
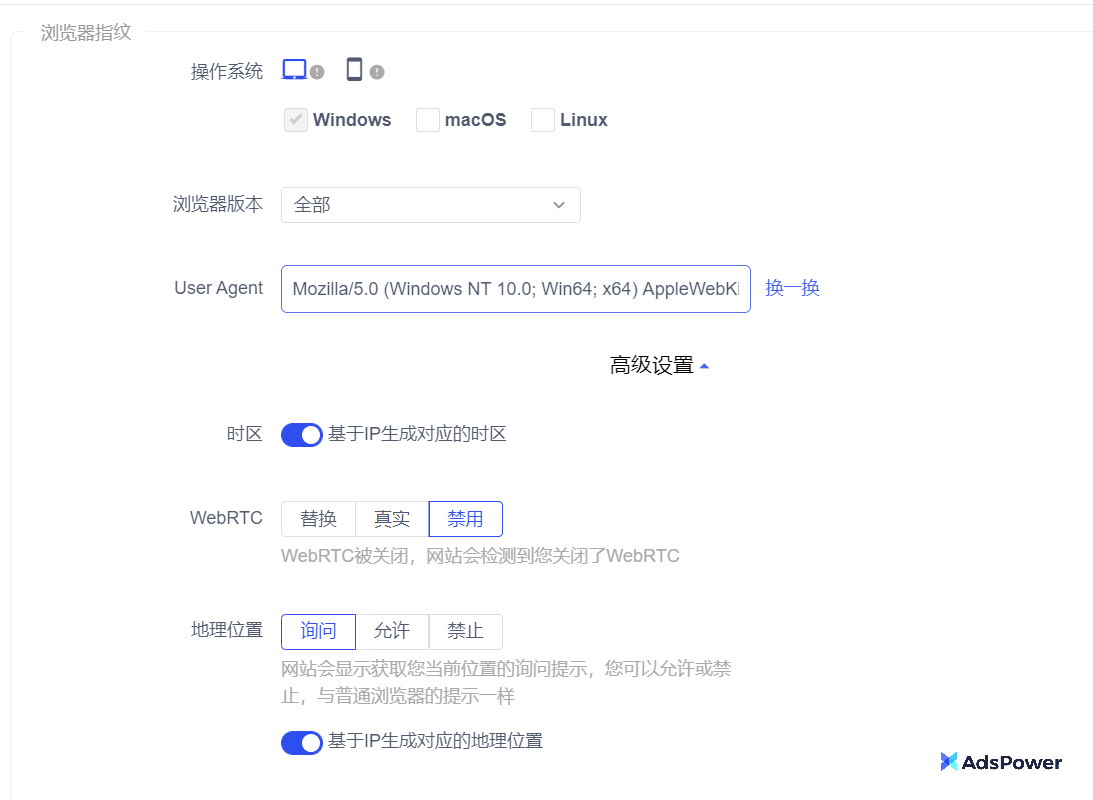
(3)使用指纹浏览器
指纹浏览器通过多开环境可以设定独立的指纹,包括时区、默认语言、User Agent、字体、分辨率等。我们可以使用系统提供的指纹信息,也能自定义指纹信息。

以AdsPower反指纹浏览器为例,可以生成多个独一无二浏览器指纹,每个浏览器都是不同的硬件设备,浏览器之间相互物理隔离。有效实现浏览器指纹的反监控,实现全球网站账号多开登录管理。

人們也讀過
- 如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?

如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?
擔心指紋瀏覽器環境不真實?本文提供詳細方法,利用瀏覽器指紋檢測工具,快速判斷環境真實性,解決指紋檢測異常,保護隱私!
- 如何檢測瀏覽器指紋:保護你的隱私

如何檢測瀏覽器指紋:保護你的隱私
了解瀏覽器指紋技術對個人隱私的影響,以及如何通過技術手段檢測和防範瀏覽器指紋。本文提供實用指南,幫助用戶在保護隱私的同時享受安全的網絡體驗。
- WebGL是什麼:阻止WebGL指紋追蹤的3大方法

WebGL是什麼:阻止WebGL指紋追蹤的3大方法
了解什麼是WebGL指紋及如何透過使用AdsPower指紋瀏覽器、停用WebGL功能和安裝隱私保護擴充功能來阻止WebGL指紋跟踪,保護您的線上隱私。詳細步驟與方法解析,幫助您遠離隱私威脅,提升安全。
- 什麼是MAC位址?有必要隱藏MAC位址嗎?

什麼是MAC位址?有必要隱藏MAC位址嗎?
解開MAC位址的秘密:了解MAC位址是什麼,以及是否需要隱藏MAC位址來保護隱私。
- Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪

Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪
Canvas指紋揭秘:了解Canvas指紋辨識是什麼及其如何影響隱私。掌握避免Canvas追蹤並隱藏Canvas指紋的最佳策略。