什麼是瀏覽器指紋:10分鐘徹底了解16個指紋
本文將帶你一次了解16個瀏覽器指紋。讓您徹底了解何為瀏覽器指紋,它們是如何運作的,在設定使用指紋瀏覽器的時候,又該如何設定?
什麼是瀏覽器指紋?
當你造訪一些社群網站,如facebook、instagram,或一些電商網站如amazon、etsy的時候,這些網站都會悄悄地收集著關於您瀏覽器相關的各種細節:如您的IP位址,您使用的作業系統(例如Windows或macOS)、螢幕解析度、甚至您安裝了哪些字型等等。這些看似無關緊要的訊息,當匯集在一起時,就形成了一個瀏覽器指紋。這個指紋在大多數情況下是獨一無二的,就像現實生活中的指紋一樣,它能讓網站識別出您是一個獨特的訪問者——即使您清除了Cookies或正在使用“隱私模式”,網站也能夠利用技術手段收集到。
為什麼網站要收集瀏覽器指紋
瀏覽器指紋的重要性在於,它能讓網站記住您是誰。電商網站和社群平台都希望自己的用戶是真實的,他們通常不願意看到一個人掌握大量的帳號。
但在現實中,尤其是在業務需求中,一個團隊或企業經營多個帳戶往往是必要的。這時,了解瀏覽器指紋就顯得格外重要。對於使用指紋瀏覽器的使用者來說,了解每個瀏覽器指紋,意味著他們可以更合理地設定環境的指紋,確保每個帳戶都安全地運作。
常見的瀏覽器指紋及其運作原理
1.IP位址
每次您連接到網路時,您的網路服務供應商(ISP)都會為您的上網裝置分配一個IP位址,它類似於現實生活中的郵寄地址,確保資料正確送達指定目的地(客戶端或伺服器).
目前大家常見的IP位址格式有兩種:
IPv4:這是一種廣泛使用的IP位址格式,由四組1到3位數字組成,每組數字之間用點(.)隔開。每組數字的取值範圍是0到255。例如,一個典型的IPv4位址可能是192.168.1.1。
IPv6:隨著設備數量的增加,IPv4位址的存量逐漸不足以滿足需求,因此開發了IPv6格式。此格式使用八組四個十六進位數,每組之間以冒號(:)分開。例如,一個IPv6位址可能看起來像這樣:2001:0db8:85a3:0000:0000:8a2e:0370:7334。
IP位址作為瀏覽器指紋的一部分,它為使用者的裝置提供了一個全球唯一的識別碼。網站可以利用這個資訊來定位使用者、客製化內容,並進行安全檢查,例如識別異常登入行為或防止詐欺。 IP位址也能幫助網站執行合規性控制,例如某些網站會禁止一些國家的IP存取。
2.地理位置
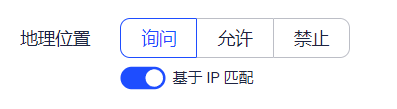
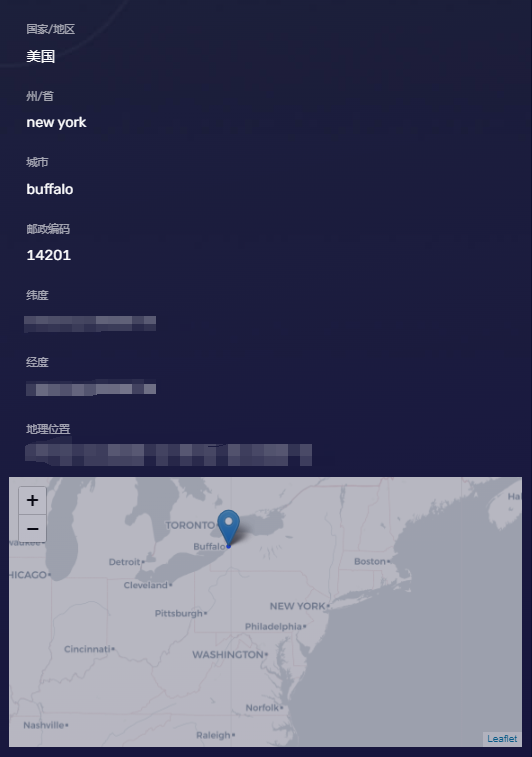
透過IP位址,網站可以了解使用者的國家、地區、城市、經緯度,有時甚至是郵遞區號或社區等更具體的地理位置資訊。
這些資訊可以用來提供地理定位服務,如在地化內容、語言偏好設定和區域特定的廣告或促銷活動。


3.時區與當地時間
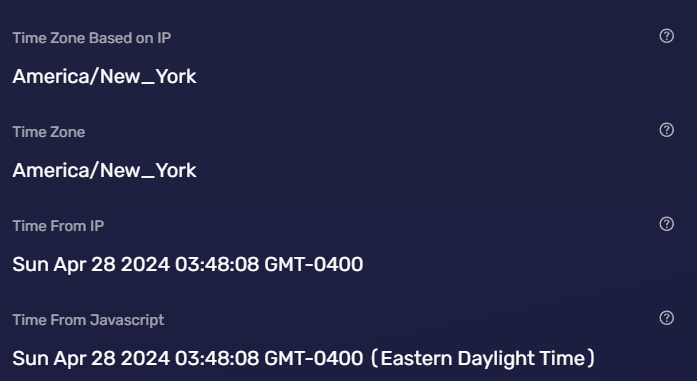
既然透過IP位址可以了解一個網站訪客來自於哪個國家、哪個城市,那麼使用者所在國家的時區、以及當地時間也就可以推算出來。
網站還可以透過執行JavaScript程式碼來取得使用者的本地時間和時區。
當使用者造訪網站時,如果提供的時區資訊與其他瀏覽器指紋資訊(如IP位址推斷的地理位置)不一致,網站可能會偵測到這種不一致。這可能會引起網站的注意,特別是那些有防詐騙系統的網站,它們可能會尋找這類不匹配作為異常行為的指標。
因此,在使用指紋瀏覽器修改與「時間」相關指紋的時候,請注意與IP位址相符。

4.用戶代理
User Agent(UA)是瀏覽器傳送給網站的字串,它包含了您使用的瀏覽器類型、版本、作業系統等資訊。
對於一個使用Google Chrome瀏覽器的Windows 10用戶,User Agent可能看起來像這樣:
Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebKit/537.36(KHTML,如 Gecko)Chrome/124.0.0.0 Safari/537.36
網站可以利用User Agent提供的信息,為使用者提供與裝置和瀏覽器相容的內容和功能。例如,一個面向手機使用者的網站會根據UA來決定是否提供觸控螢幕友善的介面。

如果您想更進一步了解User Agent,可以閱讀這篇文章
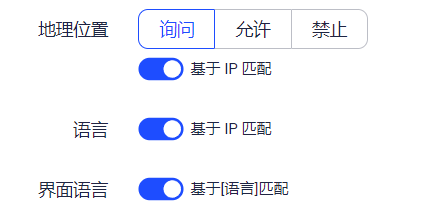
5.瀏覽器語言
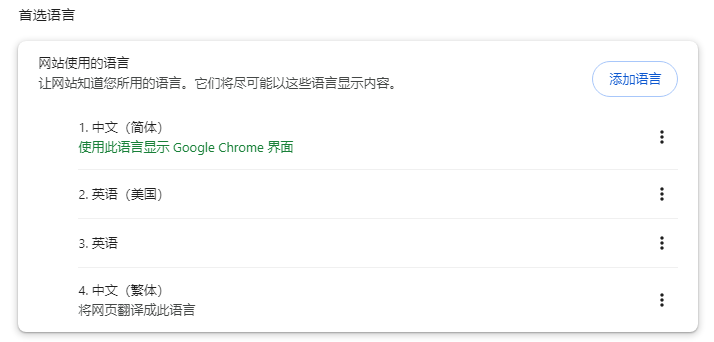
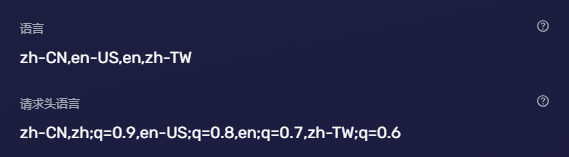
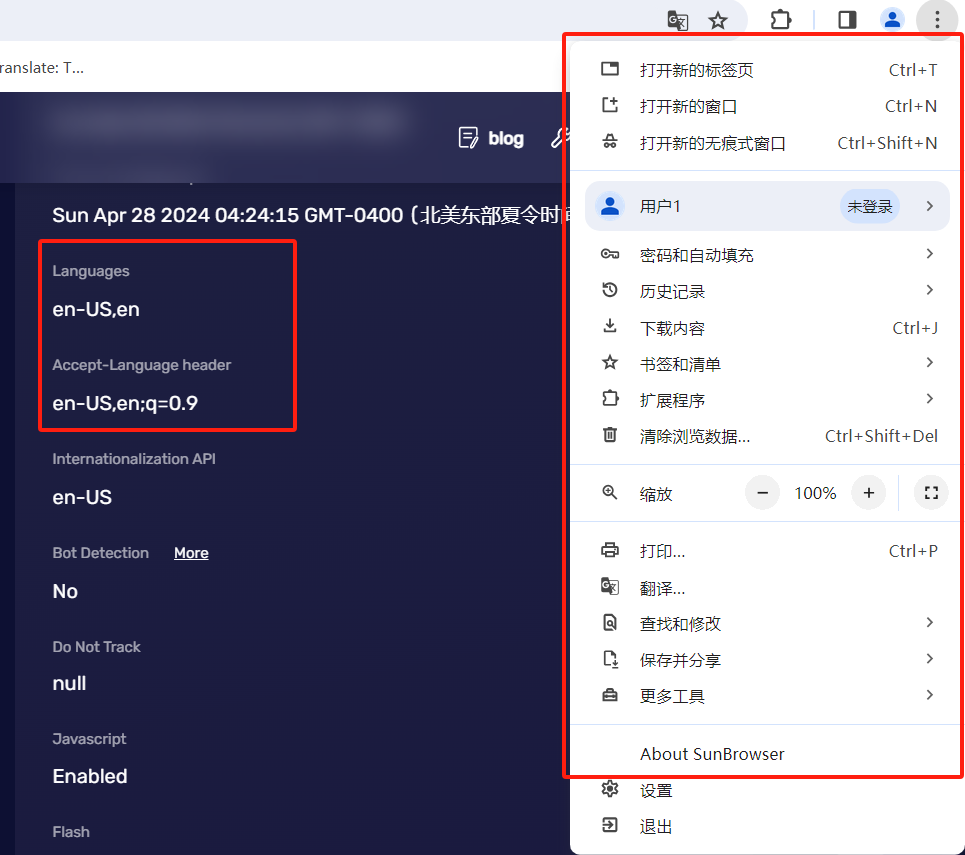
瀏覽器語言通常指的是使用者在瀏覽器設定中選擇的首選語言,這決定了使用者在造訪多語言網站時所看到的預設語言版本。這些資訊通常透過HTTP請求的「Accept-Language」頭部傳送給網站的伺服器,它可能包含一個或多個語言標籤,通常按照使用者偏好的順序排列。


瀏覽器語言設定可以透過瀏覽器的設定選單進行更改,並且使用者可以列出多個語言,以便網站可以從中選擇最合適的語言來顯示內容。
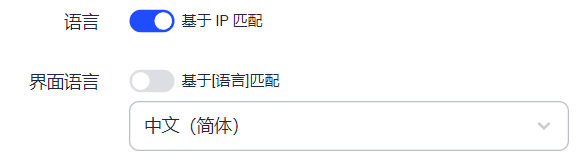
在AdsPower指紋瀏覽器裡,即使將瀏覽器介面語言設定成中文,仍不影響語言指紋。如下圖,代理IP位址是美國,但是介面語言設定為中文。去指紋偵測網站驗證,語言相關的參數顯示的都是英語,沒有洩漏中文相關的語言參數給網站。這下外語不好的運營同學有福啦~


6.字體
每台電腦上安裝的字體集合可能會因為使用者的個人選擇、作業系統、安裝的應用程式和其他因素而有所不同。瀏覽器可以透過JavaScript API,如FontFaceSet接口,列出使用者設備上可用的字體。
由於使用者安裝的字體可能會非常具體,尤其是當包括了非標準或自訂字體時,這些資訊可以與其他瀏覽器資料結合起來,形成一個相對獨特的指紋。這意味著,即使兩個使用者使用相同的瀏覽器和作業系統,他們的字體集也可能不同,從而為網站提供了區分不同使用者的另一種方式。

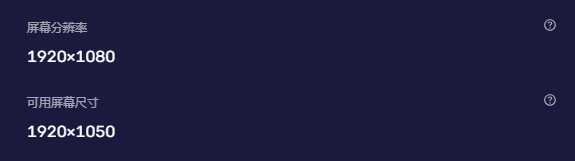
7.螢幕分辨率
螢幕解析度不僅包括實體螢幕的實際像素數,還包括瀏覽器視窗的目前視圖大小。例如一塊顯示器的解析度為1920*1080,瀏覽器的可視區域可能不會佔滿整個螢幕,解析度只有1920*1050。
因為瀏覽器還有工具列、標籤列等等。因此,實體螢幕解析度與瀏覽器的視覺區域尺寸也能成為一種瀏覽器指紋,因為不同的使用者採用的顯示裝置不同,當網站將螢幕解析度與其他指紋結合在一起的時候,每個使用者的指紋就會顯得更獨特。


8.WebGL與WebGPU
WebGL和WebGPU兩者都是圖形相關的API,它允許網頁利用設備的圖形處理單元(GPU)來渲染複雜的3D圖形。我們能在網頁裡玩到一些酷炫的3D遊戲,就是這些API的功能。
網站可以利用這些API獲取用戶的GPU訊息,形成硬體相關的指紋,從而用來追蹤用戶。

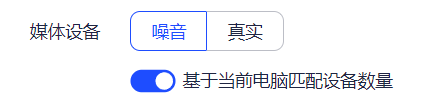
9.媒體設備指紋
媒體設備指紋是網站利用MediaDevices API收集用戶設備上的音頻和視頻硬體信息,包括設備的類型、標籤名稱、分辨率(攝像頭)、頻率響應(麥克風)以及連接類型(如USB或藍牙)。
因為,這些資訊通常相對穩定,用戶不太可能頻繁地更換這些硬件,所以每個用戶的指紋就會顯得非常獨特。因此會被用作瀏覽器指紋。然而,現代瀏覽器出於隱私考慮,通常需要使用者授權,網站才能取得這些資訊。

10.音訊上下文
AudioContext 是瀏覽器提供的工具,它能處理和產生音頻,讓網站可以播放和修改聲音。
每個設備處理聲音的細微差異可以透過這個工具被捕捉到,形成一種「聲音指紋」。這種指紋獨一無二,因為它反映了每個人電腦上不同的音訊硬體和軟體設置,所以也成為了瀏覽器指紋之一。

11.Client矩形
當您上網瀏覽網頁時,例如閱讀文章、線上購物,或觀看視頻,瀏覽器會不斷地計算和重新計算頁面上各種元素的位置,以確保內容正確顯示。這些計算結果可能因為您的裝置類型、瀏覽器、螢幕大小,甚至是目前視窗大小的不同而有所差異。
這些看似普通的佈局訊息,實際上可以被網站用來產生一個關於您瀏覽器的獨特描述,即ClientRects 指紋。因為每個人的裝置和瀏覽器組合都是獨一無二的,所以這些元素的具體位置和大小在統計上可以幫助網站識別和區分每個使用者。

12.語音
Speech Voices 指紋是基於您裝置上可用的語音合成選項。這些選項由您的作業系統和瀏覽器提供,並可能包括不同的語言、口音和發音性別。因為每個人的電腦配置可能不同,所以這些語音選項也各不相同。
網站可以透過Web Speech API取得這些資訊,並將其用作一種識別手段,因為不太可能有兩台裝置具有完全相同的語音合成設定。這就像是一個數位化的聲音庫,能夠反映出使用者的裝置特徵,從而成為使用者獨特的數位指紋的一部分。

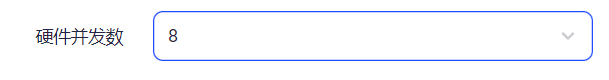
13.硬體併發數
硬體並發數指的是電腦的處理器核心數量,它是一個表示設備能夠同時處理多少計算任務的指標。在瀏覽器中,這個資訊可以透過JavaScript的 navigator.hardwareConcurrency 屬性來取得,它會傳回一個代表使用者裝置上邏輯處理器的數量的整數。

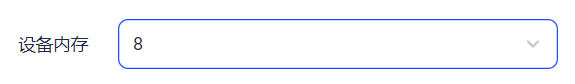
14.設備內存
網站可以偵測到訪客設備的記憶體大小。這是透過JavaScript的 navigator.deviceMemory API 實現的,它可以傳回裝置的大致記憶體大小。如2的倍數:2,4,6,8。
您可能會疑惑,現在的電腦設備越來越強大了,記憶體早就超過8GB了,為啥網站只能偵測到8呢。這是因為為了減少指紋識別,保護記憶體非常低或非常高的裝置的擁有者的隱私,所以該API介面取得到的值最大隻有8。

15.請勿追踪
"Do Not Track"(DNT)是一種由使用者設定的瀏覽器標誌,用來告知網站使用者不希望被追蹤。儘管DNT設定的初衷是為了增強使用者的隱私保護,但它也可以被用作瀏覽器指紋的一部分。
使用者可以在瀏覽器的隱私設定中啟用這個選項,這樣每次瀏覽器向網站發送請求時,都會包含一個DNT頭部,值通常為1(表示使用者不希望被追蹤)。
當網站收集使用者的瀏覽器資訊時,DNT設定可以作為區分使用者的一個特徵,因為並不是所有使用者都會調整這個設定。因此,如果大多數用戶沒有啟用DNT,而某個用戶啟用了,這個資訊就可以與其他瀏覽器指紋資訊組合使用,從而增加了識別該用戶的可能性。
16.Canvas指紋
Canvas是網頁上一個可以讓程式繪製圖形的區域。網站可以透過在Canvas上繪製複雜的圖形和文字,然後分析這些內容在您電腦上的具體顯示方式,因為每台電腦顯示這些圖形和文字的細節都有微小的不同,如輪廓、陰影、顏色和像素排列方式的細微差異。
這些微小的差異反映了您電腦上的一系列設定和硬體特性,例如螢幕解析度、使用的字體和圖形處理器等。正因為每個人的電腦配置都是獨一無二的,這就使得Canvas繪製出來的圖形成為了一種「數位指紋」。網站可以利用這個指紋來識別和追蹤用戶,即使用戶更換了瀏覽器或刪除了Cookies。

如何使用AdsPower保護帳戶安全
您是否正在管理數十上百、甚至上千的帳戶,如果您想要降低帳戶因為瀏覽器指紋而被關聯的機率,可以試試AdsPower指紋瀏覽器。以上談到的16個指紋,AdsPower都支援設置,透過模擬真實的設備數據,讓每個帳戶環境都擁有互不相關的瀏覽器指紋。
例如,您可以為每個環境設定購買的代理IP伺服器,AdsPower可以根據IP位址自動設定瀏覽器的語言、地理位置、時區等指紋。

在使用AdsPower建立虛擬瀏覽器環境時,指紋已經預設為設定好了,您無需再另外設定。您只需要填寫帳戶相關資訊即可,十幾秒鐘就可以大量建立多個獨立的瀏覽器環境。

另外,AdsPower也支援設定裝置名稱、MAC位址、啟用連接埠掃描保護的功能,更全方位地保護您的帳戶安全。

*由於 AdsPower 產品功能會定期更新和優化,本文資訊時效性有限,不構成對產品或服務的承諾,亦不應視為退款或交換的依據。如需進一步協助,請聯絡我們的支援團隊。
常見問題
什麼是瀏覽器指紋?
瀏覽器指紋是一種透過收集使用者裝置的特定資訊來識別和追蹤使用者的技術。這些資訊包括作業系統、瀏覽器類型、字體、插件和其他瀏覽器設定等,這些資料的組合可以形成一個幾乎獨一無二的使用者識別碼。
瀏覽器指紋會改變嗎?
是的,瀏覽器指紋可以隨著使用者更改裝置設定、安裝新軟體、更新瀏覽器或作業系統等而變化。由於這些變化,瀏覽器指紋並非永久不變,而是可以隨著時間和使用者行為的變化而變化。
AdsPower是做什麼用的?
AdsPower是一個多帳戶管理工具,它允許使用者建立多個獨立的瀏覽器環境,每個環境都有自己的指紋資訊。這可以幫助用戶管理多個線上帳戶,同時減少帳戶間被關聯的風險,尤其適用於需要同時操作多個社群媒體、電商或行銷帳戶的用戶。
跨境電商多帳戶運作時,為何需要關注瀏覽器指紋?
在跨境電商平台上,如果多個帳戶被偵測到有相同的瀏覽器指紋,這可能會觸發平台的安全警報,導致帳戶被限製或封鎖。因為相同的瀏覽器指紋意味著這些帳戶可能歸同一個人或實體所有,這可能違反了平台的多帳戶政策。
推薦閱讀

人們也讀過
- 如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?

如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?
擔心指紋瀏覽器環境不真實?本文提供詳細方法,利用瀏覽器指紋檢測工具,快速判斷環境真實性,解決指紋檢測異常,保護隱私!
- 如何檢測瀏覽器指紋:保護你的隱私

如何檢測瀏覽器指紋:保護你的隱私
了解瀏覽器指紋技術對個人隱私的影響,以及如何通過技術手段檢測和防範瀏覽器指紋。本文提供實用指南,幫助用戶在保護隱私的同時享受安全的網絡體驗。
- WebGL是什麼:阻止WebGL指紋追蹤的3大方法

WebGL是什麼:阻止WebGL指紋追蹤的3大方法
了解什麼是WebGL指紋及如何透過使用AdsPower指紋瀏覽器、停用WebGL功能和安裝隱私保護擴充功能來阻止WebGL指紋跟踪,保護您的線上隱私。詳細步驟與方法解析,幫助您遠離隱私威脅,提升安全。
- 什麼是MAC位址?有必要隱藏MAC位址嗎?

什麼是MAC位址?有必要隱藏MAC位址嗎?
解開MAC位址的秘密:了解MAC位址是什麼,以及是否需要隱藏MAC位址來保護隱私。
- Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪

Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪
Canvas指紋揭秘:了解Canvas指紋辨識是什麼及其如何影響隱私。掌握避免Canvas追蹤並隱藏Canvas指紋的最佳策略。