User Agent 解析:它是什麼以及如何修改
什麼是User Agent?
UserAgent,簡稱UA,是一個使伺服器能夠識別使用者使用的瀏覽器類型、版本以及運行瀏覽器的作業系統等資訊的字串。它作為瀏覽器請求頭部資訊的一部分發送給伺服器,以便伺服器可以傳回適當格式和版本的內容。
跟Cookie一樣,網站可以根據瀏覽器的User Agent為使用者提供個人化的體驗,例如:
-
正確顯示網頁:確保無論你用手機或電腦訪問,網頁都能正常顯示。
-
個人化體驗:如果某些特效在手機上不起作用,在電腦上卻可以,那麼網站可以根據UserAgent調整這些功能。
-
快速載入:如果你的網路連線慢,UserAgent可以幫助網站提供一個簡化版頁面,讓載入速度更快。
-
保護安全:有時候它也能幫助辨識出哪些不尋常的存取可能是自動程式(例如機器人)在搞鬼。
所以呢,雖然我們平常看不見UserAgent,但它確實在幕後默默地為我們提供了很多方便。
User Agent的範例
在不同的設備和作業系統上,UserAgent字串會有所不同。這些字串為網站提供了關於你正在使用的瀏覽器和裝置類型的重要線索。讓我們來看幾個實際的例子:
Chrome 使用者代理
Windows電腦上,Chrome瀏覽器的UA:
Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebKit/537.36(KHTML,如 Gecko)Chrome/124.0.0.0 Safari/537.36
火狐用戶代理
Windows電腦上,Firefox瀏覽器的UA:
Mozilla/5.0(Windows NT 10.0;Win64;x64;rv:125.0) Gecko/20100101 Firefox/125.0
Safari 使用者代理
Mac電腦上,Safari瀏覽器的UA:
Mozilla/5.0(Macintosh;Intel Mac OS X 10_15_7)AppleWebKit/605.1.15(KHTML,如 Gecko)版本/16.1 Safari/605.1.15
邊緣用戶代理
Windows電腦上,Edage瀏覽器的UA:
Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebKit/537.36(KHTML,如 Gecko)Chrome/124.0.0.0 Safari/537.36 Edg/124.0.0.0
安卓用戶代理
在 Android手機上,Chrome瀏覽器的UA:
Mozilla/5.0(Linux;Android 10;K)AppleWebKit/537.36(KHTML,如 Gecko)Chrome/124.0.0.0 Mobile Safari/537.36
iOS 使用者代理
iPhone手機上,Safari瀏覽器的UA:
Mozilla/5.0(iPhone;CPU iPhone OS 16_6,如 Mac OS X)AppleWebKit/605.1.15(KHTML,如 Gecko)版本/16.6 Mobile/15E148 Safari/604.1
User Agent的組成
從上面的範例我們可以大概了解到,User Agent(UA)字串可以分成7個部分:
Mozilla/5.0 - 這部分起源於網景導航器(Netscape Navigator)瀏覽器,但現在幾乎所有的瀏覽器都會以這樣或類似的形式開始他們的UA字串。它並沒有特定意義,只是遵循了一個歷史標準。
(Windows NT 10.0; Win64; x64) - 這是一個括號內的詳細資料列表,說明了使用者的作業系統。在這個例子中,「Windows NT 10.0」指Windows 10作業系統,「Win64」表示64位元版本的Windows,「x64」也表示運行在x64架構處理器上。
AppleWebKit/537.36 - 表示該瀏覽器使用AppleWebKit渲染引擎進行頁面渲染。 「537.36」則是具體版本號。
(KHTML, like Gecko) - KHTML是Konqueror瀏覽器使用的渲染引擎。 「like Gecko」表示瀏覽器相容於Gecko渲染引擎,Gecko是Firefox使用的渲染引擎。
Chrome/124.0.0.0 - 指明了使用者正在使用Chrome瀏覽器及其版本號「124.0.0.0」。
Safari/537.36 - 即使使用者實際上可能不會使用Safari瀏覽器,許多非Safari瀏覽器也會包含「Safari」及其版本號作為UA字串一部分。這主要是為了與基於Webkit或需要特定Safari認證才能正常顯示內容的網站相容。
Mobile - 如果存在,則指示使用者正在使用行動裝置造訪網站。
如何檢視和修改瀏覽器的User Agent?
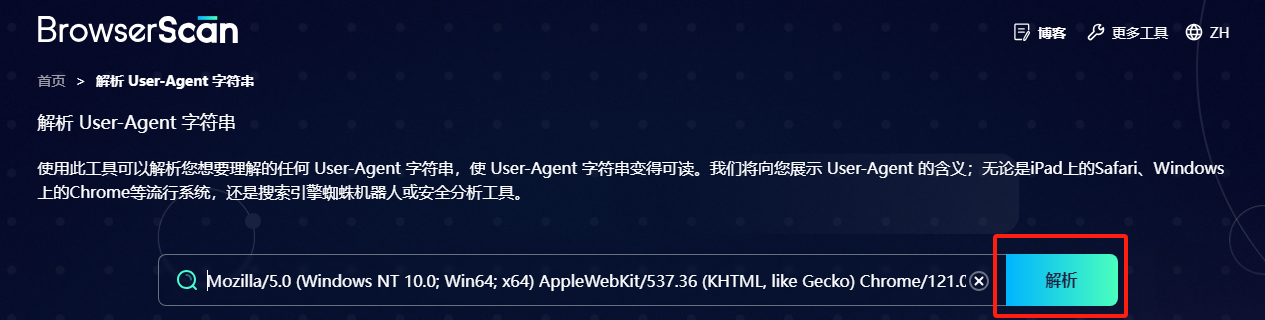
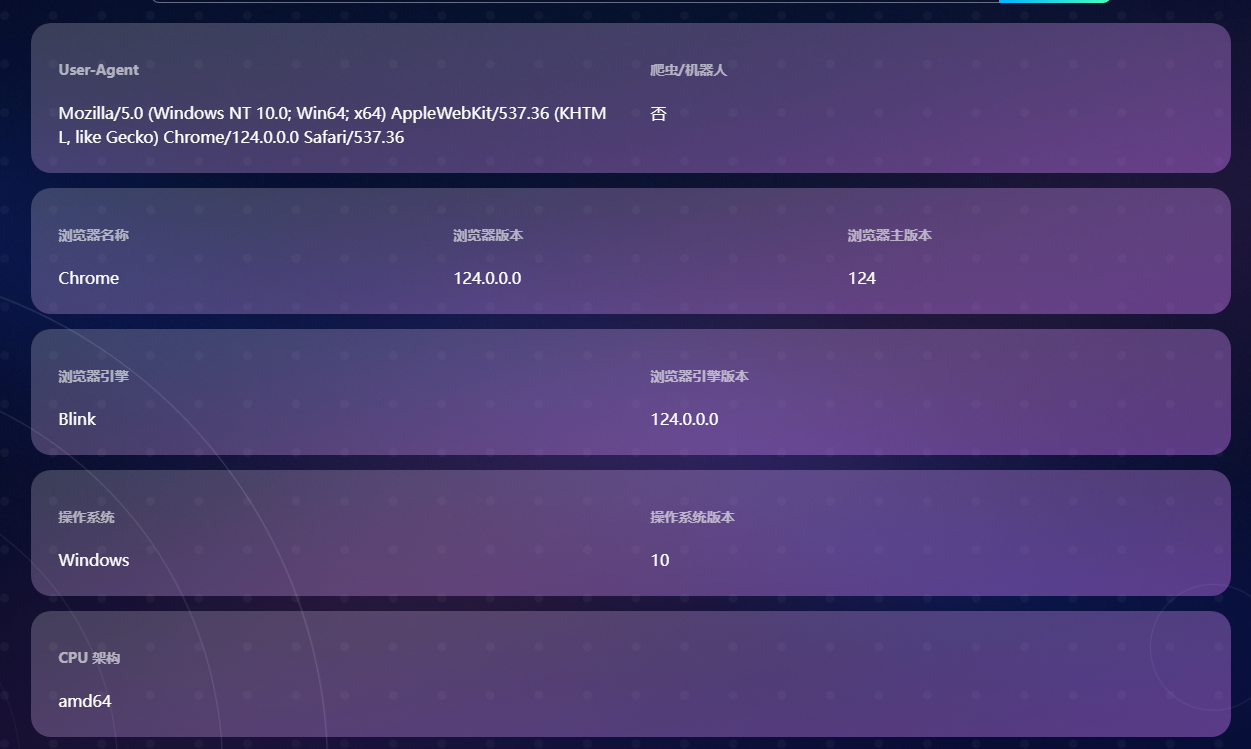
查看瀏覽器的User Agent
我們可以訪問一些指紋檢測網站去幫我們解析User Agent(UA) ,點擊“解析”,就可以知道當前瀏覽器或輸入的UA字串包含了哪些資訊。


修改User Agent的工具
廣告力量
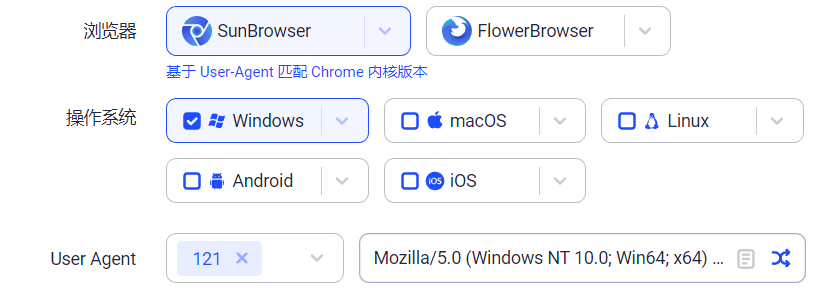
AdsPower多帳戶瀏覽器支援更改瀏覽器的UA,你無需苦惱該選擇用什麼的UA。在建立瀏覽器環境的時候,AdsPower會為您自動配對一個合適的User Agent。且瀏覽器的內核版本跟User Agent版本相符。 (這個很重要,後文我們會做一個小實驗說明)
它還提供免費的瀏覽器環境,並且擁有數量龐大且符合真實設備特徵的UA指紋庫(包含Window、MacOS、Linux、Android、iOS的UA)。
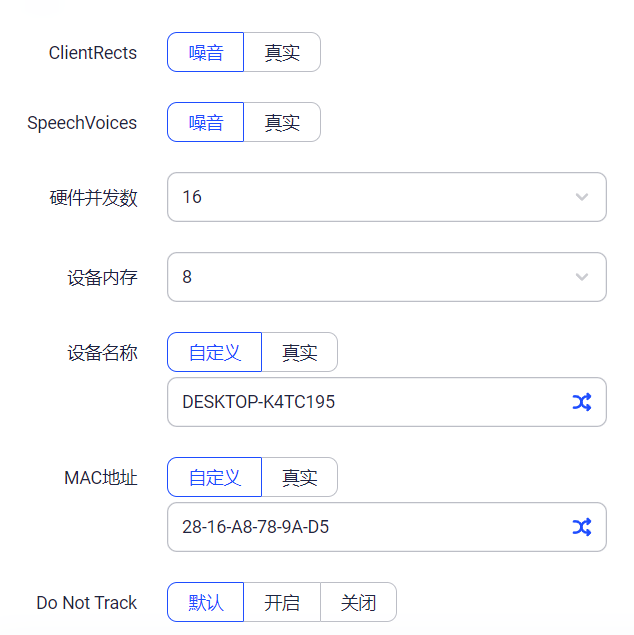
如果你選擇修改UA,AdsPower也會針對該UA版本產生其他符合的指紋參數,如瀏覽器核心、WebGL資訊、Canvas指紋等等。 AdsPower的瀏覽器環境會模擬得更像一台全新的實體設備,而不僅僅是修改UA這麼簡單。



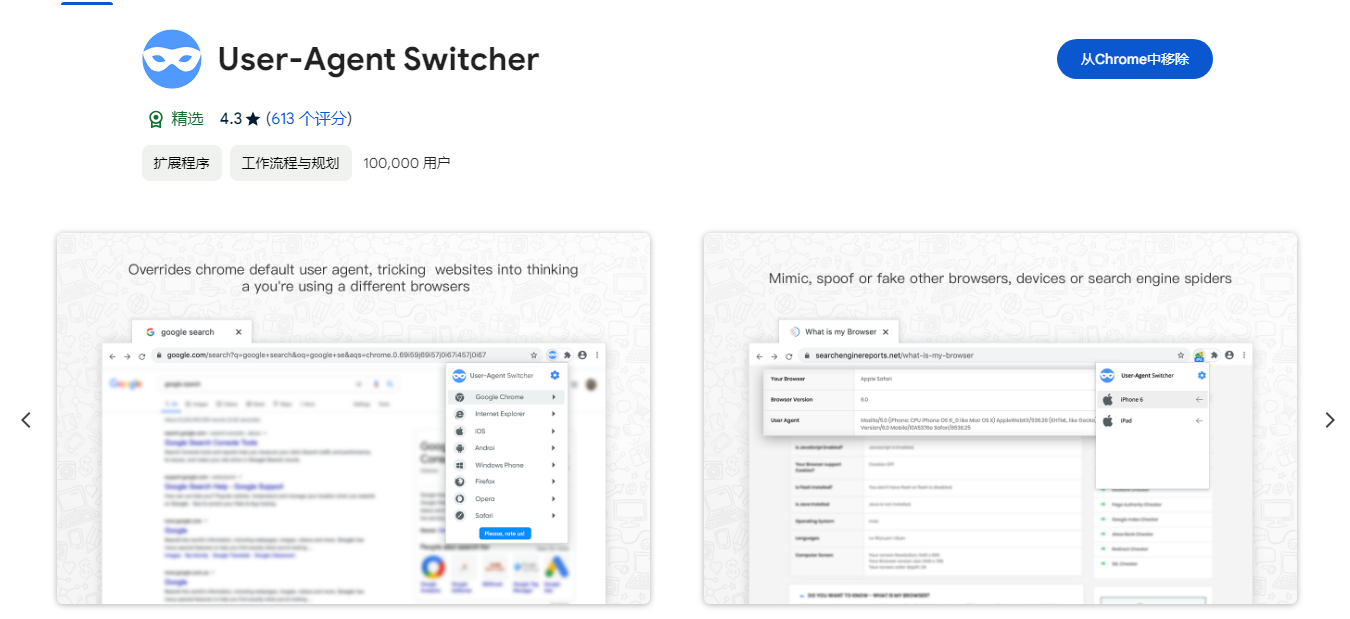
使用者代理切換器
這是一款知名的瀏覽器插件,它提供了一些預設清單並允許你快速切換到不同裝置類型的UA。但是,該插件提供的預設UA太少了,得自己填寫一些UA字串。

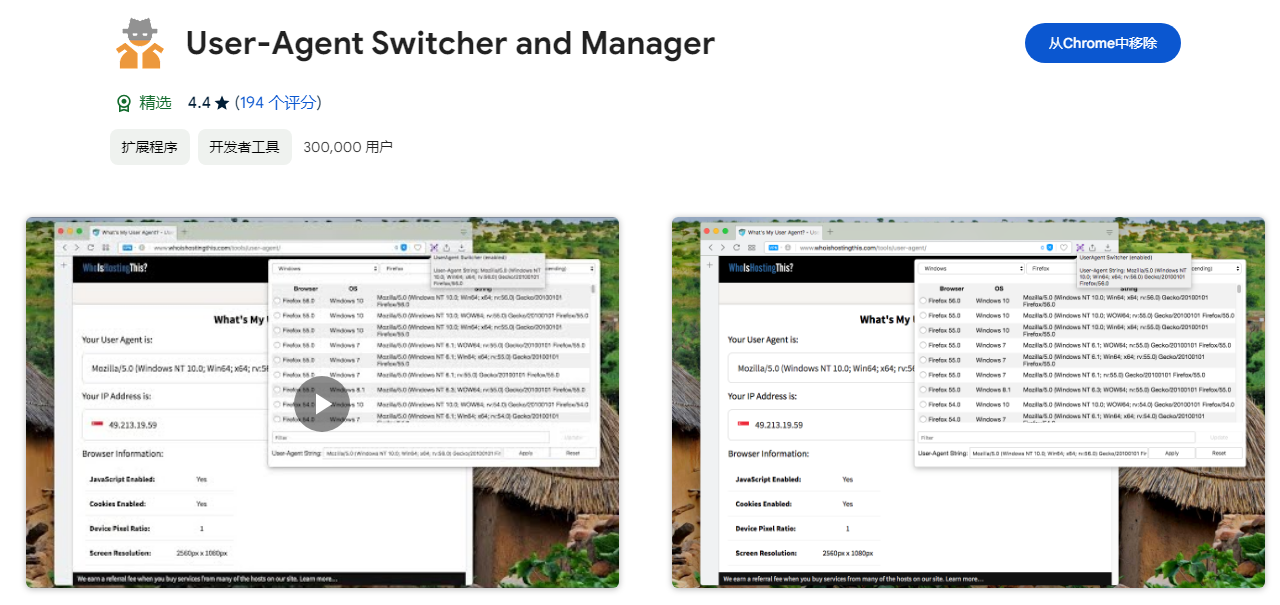
使用者代理切換器和管理器
另一款流行的UA修改工具,這塊比User-Agent Switcher多了許多UA預設,可以選擇的範圍相對較多。

AdsPower vs User Agent修改插件
同樣是修改User Agent,AdsPower與其他第三方插件有什麼差別呢?我們藉助指紋瀏覽器來偵測網站去比較測試結果。
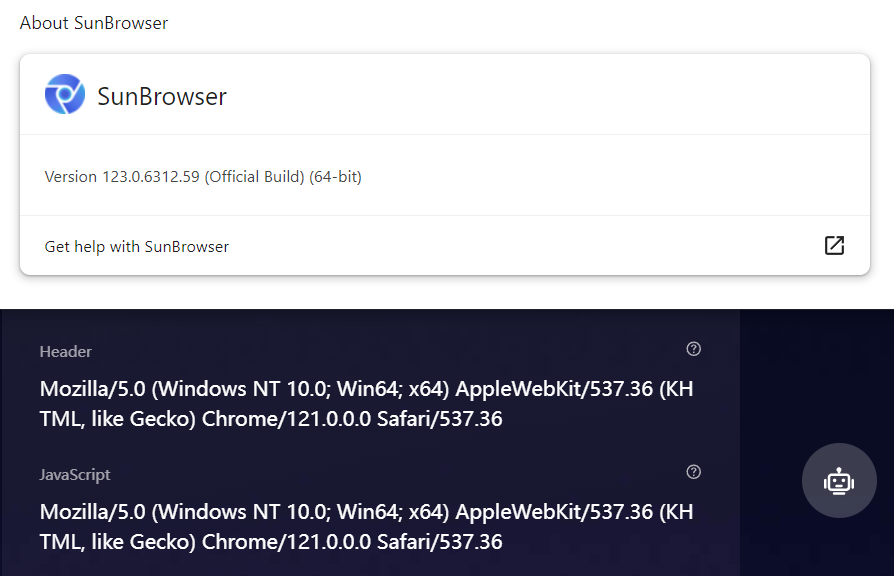
廣告力量
使用AdsPower瀏覽器的時候,核心選擇的版本是123,但是UA版本是121,相差不大,且其他指紋適配,不容易被偵測出來。

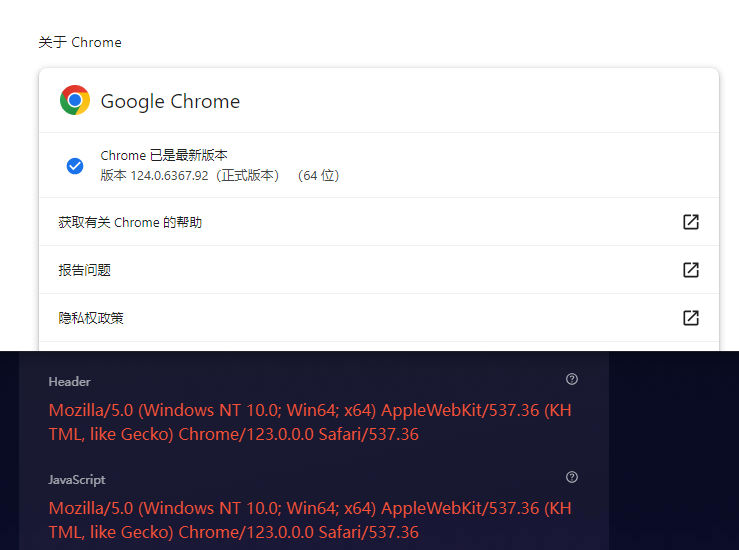
第三方插件
如果只是改了UA,沒有對瀏覽器的其他指紋處理,那依然有可能會被網站偵測出來!
如下圖所示,Chrome瀏覽器的核心版本是124,使用了第三方UA修改插件,將UA版本修改為123,只相差1個版本,也依然能被網站偵測出來!


為什麼管理User Agent很重要?
在多帳戶管理中,修改UserAgent(UA)需要謹慎對待。每個帳戶的UA應與其相對應的設備保持一致,以避免引起網站的懷疑。
此外,為了避免帳號之間被關聯,大量的帳戶需要擁有不同的User Agent。因此,對於需要高度隔離各自環境的多帳戶管理者而言,AdsPower指紋瀏覽器提供了更專業和安全的解決方案。它不僅支援為每個帳戶創建獨立且完整的瀏覽環境,還能讓用戶精細控制從User Agent到各種指紋的設置,AdsPower透過模擬真實實體設備來降低風險,即便是非技術用戶也能輕鬆管理和操作。
常見問題
User Agent代表什麼?
User Agent 代表了發出網路請求的用戶端軟體(通常是瀏覽器)的身份訊息,它包含了裝置類型、作業系統、瀏覽器類型及版本等詳細資料。網站伺服器利用這些資訊來確定應該發送哪種格式的內容給用戶,以確保最佳的用戶體驗。
如何取得瀏覽器的User Agent?
要取得瀏覽器的 User Agent,你可以簡單地存取一個像 browserscan.net 這樣的指紋偵測站,它會顯示出你目前使用裝置的UA。或者,在你的瀏覽器中開啟開發者工具(通常透過按F12鍵或右鍵點擊頁面並選擇「檢查」),然後在'網頁'標籤下刷新頁面,即可在請求頭部分找到UA字串。
如何修改User Agent?
修改 User Agent 可以透過多種方式實作。一種方法是在瀏覽器的開發者工具中手動設定新的UA字串。例如,在Chrome和Firefox中,你可以在'網路條件'選項卡內更改UA。另一種方法是使用第三方擴充程序,如“User-Agent Switcher”,這類擴充功能允許你快速切換到不同裝置類型的預設UA清單。也可以選擇更安全的AdsPower指紋瀏覽器。
Mozilla/5.0 是什麼瀏覽器?
"Mozilla/5.0" 不指一個特定的瀏覽器,而是幾乎所有現代網頁瀏覽器都使用這個前綴作為他們 User Agent 字串的一部分。這個前綴起源於早期互聯網時期,並被沿用至今作為一種傳統形式。實際上,「Mozilla/5.0」後面跟著具體識別資訊才能告訴我們正在使用哪個瀏覽器和版本。
推薦閱讀

人們也讀過
- 如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?

如何判斷指紋瀏覽器的環境是否真實?指紋檢測異常怎麼辦?
擔心指紋瀏覽器環境不真實?本文提供詳細方法,利用瀏覽器指紋檢測工具,快速判斷環境真實性,解決指紋檢測異常,保護隱私!
- 如何檢測瀏覽器指紋:保護你的隱私

如何檢測瀏覽器指紋:保護你的隱私
了解瀏覽器指紋技術對個人隱私的影響,以及如何通過技術手段檢測和防範瀏覽器指紋。本文提供實用指南,幫助用戶在保護隱私的同時享受安全的網絡體驗。
- WebGL是什麼:阻止WebGL指紋追蹤的3大方法

WebGL是什麼:阻止WebGL指紋追蹤的3大方法
了解什麼是WebGL指紋及如何透過使用AdsPower指紋瀏覽器、停用WebGL功能和安裝隱私保護擴充功能來阻止WebGL指紋跟踪,保護您的線上隱私。詳細步驟與方法解析,幫助您遠離隱私威脅,提升安全。
- 什麼是MAC位址?有必要隱藏MAC位址嗎?

什麼是MAC位址?有必要隱藏MAC位址嗎?
解開MAC位址的秘密:了解MAC位址是什麼,以及是否需要隱藏MAC位址來保護隱私。
- Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪

Canvas指紋是什麼以及如何避免被Canvas指紋識別跟踪
Canvas指紋揭秘:了解Canvas指紋辨識是什麼及其如何影響隱私。掌握避免Canvas追蹤並隱藏Canvas指紋的最佳策略。